
LP(ランディングページ)で成果を出すためには、適切な文字サイズの設定が大切です。適切な文字サイズの設定をすることで、読まれるLPになり、結果としてユーザビリティが向上します。
今回の記事では、LPの文字サイズで知っておきたいポイントを中心に解説します。ヒートマップを使った検証方法なども解説しているので、ぜひ最後までご覧ください。
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
目次
LP(ランディングページ)で文字サイズが重要な理由とは?

LP(ランディングページ)で文字サイズが重要な理由として、下記の3つが挙げられます。
- ユーザビリティの向上
- 離脱率を下げる
- 熟読率を上げる
ここで改めて、文字サイズの重要性について理解していきましょう。
ユーザビリティの向上
LP(ランディングページ)において、適切な文字サイズを選択できると、ユーザビリティが向上します。読みやすい文字サイズであることで、ユーザーは情報を理解しやすくなるので、結果として購入に一歩踏み出しやすくなるのです。
大きすぎず小さすぎない、読みやすいサイズを選び、ユーザーの満足度を高めることが大切です。
離脱率を下げる
LP(ランディングページ)の文字サイズが適切であることで、ユーザーの離脱率は減少します。
文字が小さすぎると、ユーザーは内容を理解するために一生懸命読まなければいけないので、LPから早く離れる可能性が高まります。逆に大きすぎる文字サイズは、ページの構造を乱し、ユーザーに不快感を与えかねません。
文字サイズが適切だと読みやすいため、ユーザーがページに留まる時間を延ばすことができます。離脱率を低下させるためにも、ユーザーが快適に閲覧できるコンテンツを目指しましょう。
熟読率を上げる
LP(ランディングページ)の文字サイズが熟読率に及ぼす影響は大きいです。
適切な文字サイズを採用することで、ユーザーは内容をより深く理解しやすくなります。特に情報量が多いLPでは、読みやすさが重要です。
また、行間や文字間を調整することで、LPの読みやすさはより高まり、ユーザーがコンテンツをじっくりと読む傾向を強めます。
LP(ランディングページ)の文字サイズで知っておきたいポイント6選

次に、LP(ランディングページ)の文字サイズで知っておきたいポイントは下記の通りです。
- 基本的な文字サイズは16pxがおすすめ
- 子供や高齢者向けの場合は、少し大きめな文字サイズを選ぶ
- 行間は1.5〜2.0にする
- 文字間を意識する
- タイトル・見出しとのバランスに気をつける
- ptではなくpxを使う
どのポイントも非常に重要なので、ぜひ最後までお読みくださいね。
基本的な文字サイズは16pxがおすすめ
LP(ランディングページ)の文字サイズは、16pxがおすすめです。16pxは多くの人にとって見慣れた文字サイズであり、多くのブラウザのデフォルト設定にも採用されています。
文字サイズ16pxは、可読性を十分保てるため、多様なユーザーのニーズに対応可能です。Googleも16pxを推奨しており、これ以下のサイズは「モバイルフレンドリーではない」と判断される可能性もあります。
このため、LPの文字サイズは、16pxを基本として設定することをおすすめします。
子供や高齢者向けの場合は、少し大きめな文字サイズを選ぶ
基本的に文字サイズは16pxを推奨しますが、LPに訪れるユーザーの年齢層によっては、文字サイズを大きめにすることを検討しましょう。
例えば、子供や高齢者を想定ターゲットにしている場合は、文字サイズを17〜18pxにすると読みやすくなります。
LPで獲得したいユーザーの目線になり、適切な文字サイズを選んでください。
行間は1.5〜2.0にする
LP(ランディングページ)における行間の設定は、1.5〜2.0が理想的です。この範囲内の行間は、LPの読みやすさにつながり、ユーザビリティを向上させます。
行間が狭すぎると文字が密集し、読者の目に負担をかけ、読みにくさを感じさせます。逆に行間が広すぎると、視線の移動が大きくなり、内容が頭に入りにくくなるでしょう。
したがって、LPのテキストをデザインする際は、行間を1.5〜2.0に設定し、ユーザーにとってストレスフリーなページ体験を提供することが重要です。
文字間を意識する
LP(ランディングページ)の文字間隔は、読みやすさとデザインの両方に影響を与える重要な要素です。
文字間隔が狭いと、シャープな印象を与えますが、あまりにも狭すぎると文字が密集し、読みづらくなってしまいます。一方で、文字間隔が広いと1文字ずつの視認性は向上しますが、過度に広がると文章が間延びしてしまい、伝えたい内容の理解が難しくなります。
適切な文字間隔の目安は文字サイズの5%〜10%程度で、フォントサイズに合わせて適宜調整することが大切です。
タイトル・見出しとのバランスに気をつける
LP(ランディングページ)におけるタイトルや見出しのサイズは、本文の文字サイズとのバランスを考慮して設定することが重要です。本文が16pxの場合、小見出し・中見出し・大見出しをそれぞれ適切に大きくしていくことで、情報の優先度を視覚的に示すことができます。
ここで重要なのが「ジャンプ率」、つまり本文と見出しのサイズ差です。ジャンプ率が高いと、ページにメリハリが生まれ、インパクトを与えることができます。逆にジャンプ率が低いと、落ち着いた印象を与えます。
ターゲットやコンテンツの種類によって、このジャンプ率を調整することで、読者に与える印象をコントロール可能です。例えば、若年層向けのサイトでは高めのジャンプ率を、法律や医療関連のサイトでは低めのジャンプ率を設定することが効果的です。
ptではなくpxを使う
LP(ランディングページ)のフォントサイズ指定には「px(ピクセル)」を用いることを推奨します。
pxは画面上の小さな点1つを表す単位であり、Webデザインではこの単位を使用することが多いです。例えば16pxは、16個のピクセルが集まって文字を形成することを意味します。
一方で「pt(ポイント)」は、1/72インチに相当し、主に紙媒体のデザインで使用されます。Webデザインでptを使用すると、モニターの解像度により表示サイズが変わる可能性があり、意図したレイアウトが崩れることがあります。
したがって、LPのテキストや見出しのサイズを指定する際は、pxを用いて一貫性のある見た目を保ちましょう。
パソコンとスマートフォンで文字サイズの変更を行うなら、レスポンシブ対応が必須

パソコンとスマートフォンの各画面において、最適な文字サイズに変更する場合は、レスポンシブ対応が必須です。
レスポンシブ対応とは、ウェブサイトが異なるデバイス(PC・スマートフォン・タブレットなど)で閲覧されたとき、その画面サイズに合わせて最適な表示を自動的に調整することです。具体的には、画面の大きさに応じてテキストのサイズ・画像の大きさ・レイアウトなどを変化させることを指します。
レスポンシブ対応を行うためには、HTML・CSSの知見やスキルが必要になりますが、LPの読みやすさを上げるためには欠かせない作業です。
関連記事:LP(ランディングページ)はレスポンシブデザインにすべき? スマホ対応の注意も紹介
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
Google Chromeを使ったデバイスごとのLP(ランディングページ)確認方法
LP(ランディングページ)の制作後には、必ず各デバイスでLPのチェックを行いましょう。このときに便利なのが「Google Chrome」のデバイスモード機能です。
Google Chromeのデバイスモード機能を使うことで、パソコンの画面でスマートフォンにおけるLPの表示を確認できます。
具体的な手順は、下記を参考にしてください。
①確認したいLPにGoogle Chromeからアクセスする
②ファンクションキーの「F12」を押す
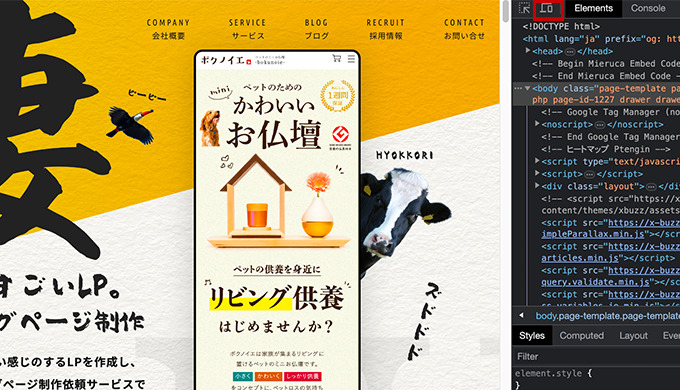
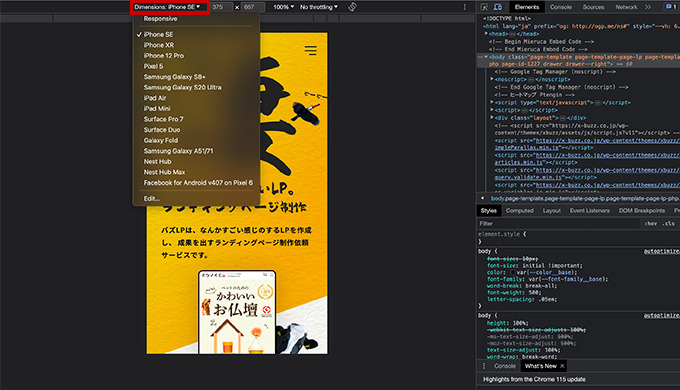
③下記画像の赤枠のデバイスモードをクリックし、リロードする

④スマートフォンサイズでLPの確認が可能

また、Google Chromeのデバイスモード機能では、表示させるスマートフォンの機種の変更も可能です。
⑤下記画像の赤枠をクリックすることで、スマートフォンの機種を変更

LP制作後は、Google Chromeのデバイスモード機能を使って、各デバイスにおけるLPの表示を確認しましょう。
ヒートマップを使った最適なフォントサイズの検証は必要
LP(ランディングページ)で成果を出すためには、継続的な検証と改善が必要です。この検証を行うために、ヒートマップを用いることが多くなっています。ヒートマップとは、LPに訪れたユーザーがどのような動きをしているのか視覚的に把握できるツールのことで、具体的には下記の要素などが分かります。
- ページのどの部分で離脱されているのか?
- 熟読されている部分はどこか?
- ピンチインやピンチアウトなどの操作をしている部分はどこか?
- クリックが多く行われている部分はどこか?
LPの最適なフォントサイズを検証するために、ヒートマップの使用は欠かせません。
例えば、ピンチアウトが多く行われている部分では、興味があるからではなく、単純にフォントサイズが小さいという可能性があります。また、熟読率が低い・離脱率が高い部分は、フォントサイズが適切でないために、ユーザーにストレスを与えているかもしれません。
このように、ヒートマップを使うことで、最適なフォントサイズの検証が可能です。
関連記事:【無料あり】LPにヒートマップツールは必要?概要や分析できる項目を分かりやすく解説
LP(ランディングページ)のフォントサイズの参考を探すなら?
LP(ランディングページ)の制作時に、参考デザインが必要となる場合も多いでしょう。その場合は、下記の2つのサイトから探すことをおすすめします。
- LP ARCHIVE
- Parts.
それでは、順番に紹介するので、ぜひチェックしてみてくださいね。
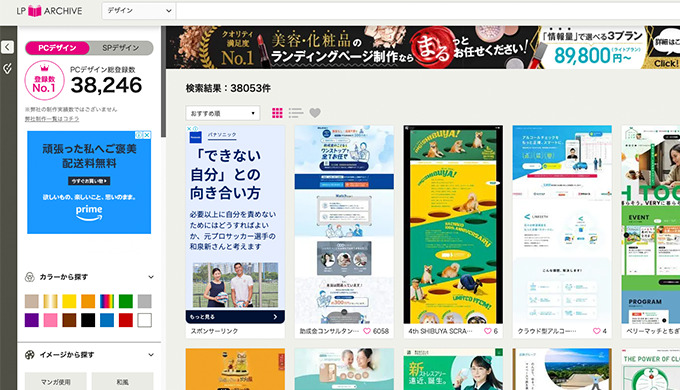
LP ARCHIVE

「LP ARCHIVE」には、さまざまな業界・業種のLP(ランディングページ)が掲載されており、LP制作の参考デザインを探す際に重宝します。
「PCデザイン」と「SPデザイン」で切り替えることも可能なため、スマートフォン向けの参考デザインも容易に見つけられます。
ここで気になったLPについては、Google Chromeのデバイスモード機能を使い、フォントサイズを調べてみると良いでしょう。
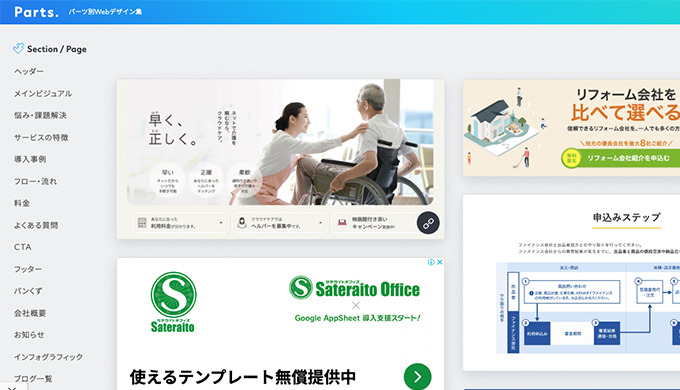
Parts.

「Parts」では、LP(ランディングページ)のファーストビュー・CTAなどの要素ごとに、参考デザインを探すことができます。
例えば、「料金表」や「ご利用の流れ」の部分の制作時に、フォントサイズをいくつにすれば良いかなどの参考デザインを探せます。
まとめ
今回の記事では、LP(ランディングページ)の文字サイズの重要性や、ポイントについて解説しました。ここで、重要なポイントを再度まとめておきます。
- 基本的な文字サイズは16pxがおすすめ
- 子供や高齢者向けの場合は、少し大きめな文字サイズを選ぶ
- 行間は1.5〜2.0にする
- 文字間を意識する
- タイトル・見出しとのバランスに気をつける
- ptではなくpxを使う
LP制作時は上記のポイントを意識してみてください。そして、パソコン・スマートフォンなどの各デバイスで、LPをチェックすることも大切です。
また、「LP制作をプロに依頼して、確実に成果を出したい」という方は、ぜひ弊社クロスバズの「バズLP」にお任せください。バズLPでは、行動経済学を取り入れたLP制作を行っており、初月で最高売上を達成させた実績もあります。
現在、無料相談・お見積りを行なっていますので、気になる方は下記より詳細をご覧ください。
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
人気の記事 POPULAR
関連記事 RELATED

リフォーム・リノベーション会社│LPのメリットや6つの制作ポイントを解説

サプリのLPデザインのまとめサイト6選!LPに盛り込むべき項目やポイント

ランディングページ制作会社10社を比較!選ぶポイントや費用相場なども紹介

LP作成の方法は6つの手順で完結!ツールの使用や外注化もできる!

買取のランディングページで成果UPに効果的な施策6選を徹底解説

EFO対策とは?CVR改善におすすめの施策15選と期待できる効果を解説

【脱毛】集客を成功させるLP制作のポイント8つとは?

漫画LPとは?通常のランディングページとの違いや効果、作り方を解説