「LPを制作したけどどうしたら成果がでるの?」
「広告からの流入は多いのにCTAボタンがクリックされない。」
このような悩みを持っている方も多いのではないでしょうか?
LPのクリック率は業界平均が2〜3%と言われており、多くの企業が改善に苦戦しています。
しかし、適切な戦略と改善施策を実施すれば、クリック率を2倍・3倍に高めることが十分可能です。
本記事では、クリック率の基本概念から効果的な改善策まで徹底解説します。この記事を読めば、「なぜクリックされないのか」という原因を特定してLPの成果を最大化できるので、ぜひ最後までご覧ください。
LP制作に「売れる戦略」はありますか
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
クロスバズでは、LP制作会社選びを成功させる8つのチェックリストも無料で配布中です。後悔しないLP制作会社を選ぶためのコツを詳しく解説しているのでぜひ参考にしてください。
目次
LPのクリック率とは?基本概念と重要性
LPのクリック率について聞いたことはあっても、その意味や重要性について十分に理解していない方も多いのではないでしょうか。
本章では、クリック率の定義や計算方法からLPの成功において果たす役割を、以下の観点で解説します。
- クリック率(CTR)の定義と計算方法
- クリック率が重要な理由とコンバージョンとの関係性
これらの基本概念を理解すれば、自社LPの現状を正確に把握して改善すべきポイントを明確にすることが可能です。
それぞれの項目について、詳しく見ていきましょう。
クリック率(CTR)の定義と計算方法
クリック率とは、LP上の特定の要素が表示された回数に対して、実際にクリックされた回数の割合を示す指標をいいます。
この指標が重要な理由は、ユーザーがどれだけ興味を持って行動につながったかを数値化することで、LPの効果を客観的に評価できるからです。
クリック率の計算方法は、以下の簡単な数式で表すことができます。
| クリック率の計算数式 |
|---|
| クリック率=(クリック数 ÷ 表示回数)×100 |
以下で、具体的な計算例を見てみましょう。
| 状況 | 計算式 | クリック率 |
|---|---|---|
| CTAボタン1,000回表示 50回クリック | 50 ÷ 1,000 × 100 | 5% |
クリック率は単なる数字ではなく、ユーザーとLPとの対話の質を示す重要な指標です。
業界平均や自社の過去データと比較することで、LPの改善点を特定して効果的な施策を講じることができます。
クリック率が重要な理由とコンバージョンとの関係性
クリック率はLPの効果を測る上で重要な指標であり、最終的なコンバージョン率に大きな影響を与えます。
ユーザーがCTAボタンやリンクをクリックしなければ、どれだけ優れたコンテンツや魅力的な提案があってもコンバージョンへと進むことができないからです。
クリック率とコンバージョンの関係性は、以下のように表すことができます。
| 状況 | コンバージョンへの影響 | 対策例 |
|---|---|---|
| 高クリック率 低コンバージョン率 | CTAは魅力的だが遷移先の 内容やフォームに問題あり | 遷移先ページや フォームの最適化 |
| 低クリック率 高コンバージョン率 | ユーザーは高い購買意欲を持つが 多くのユーザーを逃している | CTAの視認性 魅力の向上 |
| 低クリック率 低コンバージョン率 | LP全体の設計に根本的な問題あり | 全面的な再設計 ターゲット再検討 |
| 高クリック率 高コンバージョン率 | 理想的な状態 | 継続的なA/Bテストで 更なる向上を目指す |
クリック率はユーザーが次の行動に移るための第一歩であり、顧客が目的を達成するまでのプロセスとして改善しなければなりません。
クリック率を高める効果的な工夫を実施すれば、最終的な売上や成約などの事業成果を伸ばすことができます。
関連記事:LPのCTAボタンとは?クリックされる位置やデザインを実例付きで解説
業界別・目的別のLPクリック率の平均値
「自社のLPクリック率は高いのか低いのか?」という疑問を持ったとき、比較すべき基準値がわからず判断に迷っている方も多いのではないでしょうか。
本章では、業界ごとの標準的なクリック率の目安や、ユーザーの購買段階によって異なるクリック率の特徴について、以下のとおり解説します。
- 業界別の標準的なクリック率の目安
- ユーザーの購買段階によるクリック率の違い
これらの基準値を把握すれば、自社LPのパフォーマンスを正確に評価して改善の方向性を見出すことが可能です。
それぞれの指標について、詳しく見ていきましょう。
業界別の標準的なクリック率の目安
クリック率の良し悪しを判断するには、自社が属する業界の平均値を知らなければなりません。
業界ごとに特性や購買検討期間・価格帯などが異なるため、クリック率の標準値にも差が生じます。
主要な業界別の平均クリック率は、以下のとおりです。
| 業界 | 平均クリック率(検索) | 平均クリック率(GDN) |
|---|---|---|
| 消費者サービス | 2.41% | 0.51% |
| デート・出会い | 6.05% | 0.72% |
| 教育 | 3.78% | 0.53% |
| 雇用サービス | 2.42% | 0.59% |
| 金融・保険 | 2.91% | 0.52% |
| 健康・医療 | 3.27% | 0.59% |
| 家庭用品 | 2.44% | 0.49% |
| 産業サービス | 2.61% | 0.50% |
| 不動産 | 3.71% | 1.08% |
| テクノロジー | 2.09% | 0.39% |
業界平均値はあくまで目安であり、サイトの目的や訴求内容によって適正なクリック率は変動します。
自社のこれまでの実績と比較しながら継続的に改善を図ることが、クリック率向上の本質的なアプローチといえるでしょう。
ユーザーの購買段階によるクリック率の違い
クリック率は、ユーザーの購買段階と購買意欲の高さによって異なります。
ユーザーの購買意欲が高まるほど行動に移す準備ができているため、購買プロセスの後半に近づくにつれてクリック率は高くなる傾向です。
購買段階別のクリック率の目安を、以下のとおり解説します。
| 段階 | キーワード例 | 平均クリック率 | 特徴 |
|---|---|---|---|
| 情報収集 | 「ニキビ 原因」 「ダイエット 方法」 | 約1% | 問題や課題について 知識を得たい段階 |
| 比較検討 | 「美白美容液 おすすめ」 「転職エージェント 比較」 | 約2~3% | 製品やサービスの情報を 集めている段階 |
| 購入意向 | 「商品名 購入」 「サービス名 申し込み」 | 約8~10% | 行動に移す準備が できている段階 |
ユーザーの購買段階を理解することで、適切なクリック率の目標設定や効果的な訴求方法を選択できます。
ユーザーの段階に合わせて初期は情報提供、後期は行動促進に注力するのが効果的です。
関連記事:ユーザーの心を掴む!LPの比較表で押さえるべき5つのポイント
LPのクリック率を向上させる効果的な5つの戦略
LPのクリック率の基本概念や業界平均値について理解できても、実際にどうすれば効果的に改善できるかがわからない方も多いのではないでしょうか。
本章では、LPクリック率の向上に効果的な以下の5つの戦略について解説します。
- ファーストビューの最適化で離脱率を下げる
- CTAボタンのデザインと配置を最適化する
- ターゲットに響くコピーライティングを実践する
- スマホユーザー向けのレスポンシブ対応を徹底する
- A/Bテストで継続的な改善サイクルを確立する
これらの戦略を理解して実践すると、平均以上のクリック率を達成して最終的なコンバージョン向上につなげることが可能です。
それぞれの戦略について、以下で詳しく見ていきましょう。
①ファーストビューの最適化で離脱率を下げる
ファーストビューの最適化は、LPのクリック率向上において最も効果的な施策の一つです。
ユーザーはページを開いてから最初の3秒で滞在するかどうかを判断するため、最初に見える部分で印象を与えなければなりません。
また、多くのユーザーはページの下部までスクロールせずに最初に見える部分だけで判断するのも理由の一つです。
効果的なファーストビュー最適化の具体例には、以下のような要素があります。

| 要素 | 具体例 | 効果 |
|---|---|---|
| 明確な価値提案 | 「工数を30%削減する 営業支援ツール」 | ユーザーベネフィットが 一瞬で理解できる |
| 視覚的インパクト | 高品質な画像や動画の活用 | 情報の理解度が向上 |
| 信頼性の証明 | 「導入企業1,000社突破」 「顧客満足度98%」 | 信頼感を高めて クリック率向上 |
| CTAの配置 | ファーストビュー内に 目立つボタン設置 | 即時アクションの機会提供 |
ファーストビューの最適化ではユーザーの「何が得られるのか」という疑問に即座に答えて、次のアクションへの明確な道筋を示すのが重要です。
ユーザーが3秒以内に価値を理解できるデザイン作りが、クリック率を向上するための決定的な要素でしょう。
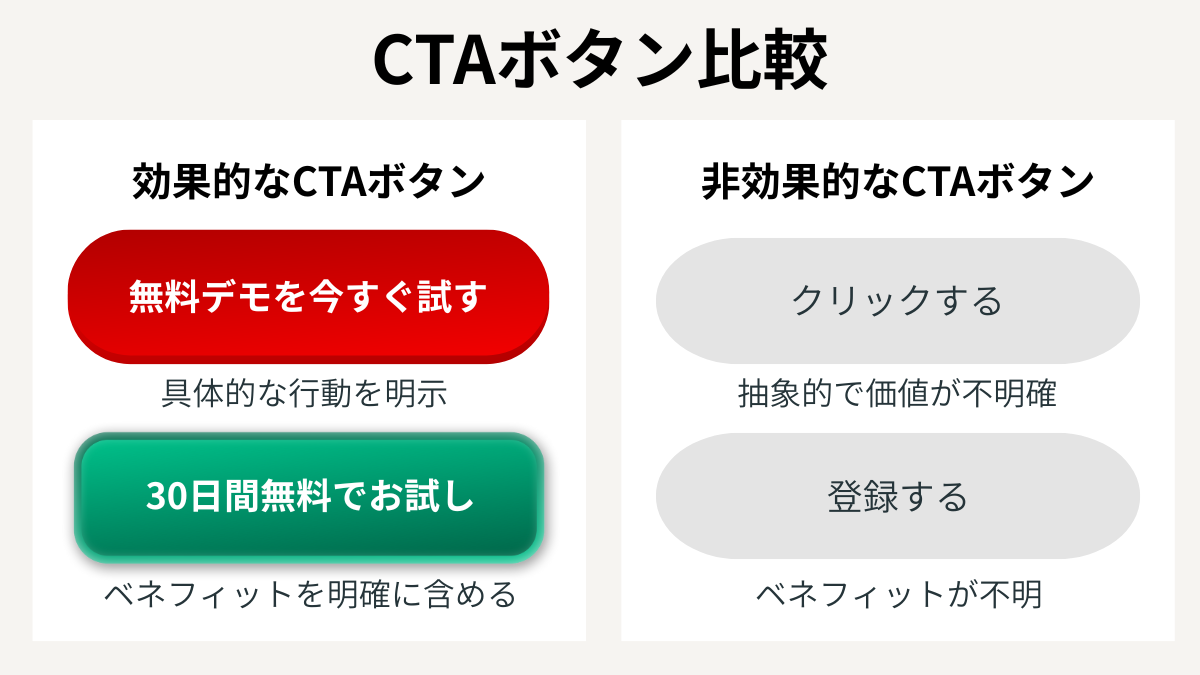
②CTAボタンのデザインと配置を最適化する
CTAボタンは、LPのクリック率を直接的に左右する重要な要素です。
| CTAボタンとは |
|---|
| Webサイトにおいてユーザーのクリックを促しアクションへ導くためのボタンをいいます |
CTAボタンの最適化が重要な理由は、ユーザーが取るべき次のアクションを明確に示して迷いなく行動できるようにするためです。
効果的なCTAボタン最適化の具体例としては、以下の内容が挙げられます。
| 項目 | 内容 |
|---|---|
| デザイン面での最適化 | ・背景色との十分なコントラスト ・適切なサイズ ・立体感があるデザイン |
| テキスト最適化のポイント | ・具体的な行動を示す ・ベネフィットを含める ・パーソナライズ感のある表現をする |
| 戦略的な配置 | ・ファーストビューに必ず1つつける ・コンテンツの各セクション終わりに設置する ・長いLPの場合はスクロール追従型の固定ボタンにする |

CTAボタンの最適化では、単なるデザイン変更ではなくユーザー心理を考慮した戦略的アプローチが必要です。
適切に設計されたCTAは、LP全体のクリック率を劇的に向上させる費用対効果の高い改善策といえます。
③ターゲットに響くコピーライティングを実践する
ターゲットに響くコピーライティングは、ユーザーの関心を引きクリックへと導く強力な武器になり得ます。
コピーライティングが重要な理由は、ユーザーの内面的な動機や課題に共感して具体的な解決策を提示できるからです。
効果的なコピーライティング手法を、以下のとおり紹介します。
1.PREP法の活用
- Point:経費精算の作業時間を半分に削減できます
- Reason:AIが領収書を自動認識し、データ入力作業が完全自動化されるため
- Example:A社では、経理担当者の月間作業時間が40時間から18時間に短縮
- Point:あなたの会社も残業を減らし、より価値のある業務に時間を使えます
2.ベネフィット訴求の強化
| 機能 | ベネフィット |
|---|---|
| スマホ・PCのデータ同期 | 外出先でも最新データにアクセスでき 急な問い合わせにすぐ対応できる |
| 売上予測AI分析ツール | 半日かかる市場分析が15分で完了し 迅速な意思決定が可能に |
3.ユーザーが分かりやすい言葉を使う
NG:ROI最大化を実現する統合型マーケティングプラットフォーム
OK:売上アップと業務効率化を同時に実現するツール
効果的なコピーライティングは、ユーザーの立場に立って共感を示しながら明確な価値提案を行うことが重要です。
専門用語よりもユーザー自身が日常的に使う言葉で語りかけることで、クリック率は自然と向上していきます。
④スマホユーザー向けのレスポンシブ対応を徹底する
スマホユーザー向けのレスポンシブ対応は、現代のLPにとって重要課題の一つでしょう。
なぜなら、スマホとPCでは画面サイズ・操作方法・ユーザーの閲覧状況が大きく異なるからです。
スマホユーザー向けに工夫すべき点を、以下で解説します。
table.custom-table { width: 100%; border-collapse: collapse; text-align: center; font-size: 14px; } table.custom-table th, table.custom-table td { border: 1px solid #ccc; padding: 10px; } table.custom-table th { background-color: #f3f3f3; font-weight: bold; }| スマホ対応の種類 | 具体的な工夫点 | 効果・目的 |
|---|---|---|
| 基本的なスマホ対応 | スマホ画面に合わせた表示設定 | 正しい画面幅で表示 |
| 画面サイズに応じて自動調整される画像と配置 | どんな端末でも見やすく表示 | |
| 画面の大きさによって最適な表示に切り替わる仕組み | PCとスマホで最適な表示 | |
| 表示速度の改善 | 画像を軽くする | 読み込み時間の短縮 |
| 無駄なコードを減らす | サイト全体の軽量化 | |
| 操作性の向上 | 十分な大きさのボタン設置 | 指先で迷わず正確に押せる |
| ボタン同士の間隔を十分に確保 | 誤タップの防止 | |
| コンテンツの工夫 | 大切な情報を画面上部に配置 | 重要情報への到達率向上 |
| 重要度が低い情報は折りたたむ | 情報の優先順位を明確化 |
また、以下のようにスマホとPCの違いに配慮することも必要です。
| スマホでの閲覧時 | PCでの閲覧時 | スマホでの対策ポイント |
|---|---|---|
| 流し読みする | じっくり読む | 短い文章・分かりやすい見出し |
| 指で大まかに触る | マウスで細かく操作 | 大きめのボタンや操作エリア |
| 一つのことに集中 | 複数の作業を同時にする | 重要な情報を集めて表示 |
スマホ対応は単なる「見た目の調整」ではなく、モバイルユーザーの行動特性を把握した上で戦略的に最適化しましょう。
モバイルファーストの設計アプローチを取ることで、全デバイスでのユーザー体験が向上します。
⑤A/Bテストで継続的な改善サイクルを確立する
A/Bテストによる継続的な改善サイクルの確立は、長期的にクリック率を向上させる方法の一つといえます。
思い込みや感覚ではなく、ユーザーの行動データに基づいた意思決定ができるからです。
以下では、A/Bテストの継続すべき改善サイクル5ステップを紹介します。
改善サイクル5ステップ
- 仮説を立てる:明確な予測を立てる
- テストを実施:2つの仕様を用意してそれぞれの反応を測定
- 結果を分析:十分なサンプル数で統計的に有意な差があるかを確認
- 改善を適用:効果が証明された仕様を標準採用
- 新たな仮説を立てる:次の改善ポイントを特定してサイクルを繰り返す
A/Bテストは一度きりのものではなく、継続的な改善サイクルとして捉えることが重要です。
小さな改善の積み重ねが大きな成果となり、競合との差別化要因となっていきます。
LP制作に「売れる戦略」はありますか
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
クロスバズでは、LP制作会社選びを成功させる8つのチェックリストも無料で配布中です。後悔しないLP制作会社を選ぶためのコツを詳しく解説しているのでぜひ参考にしてください。
LPのクリック率改善事例3選
戦略や方法論を理解できても、実際にどのような改善が効果を上げているのか具体例を知りたいと思う方も多いのではないでしょうか。
本章では、解説した戦略を実際のビジネスシーンでどう応用し、クリック率の向上に寄与できるかを示す3つの事例を紹介します。
※なお、今回示すのは実例ではなく、あくまで一般例となります。
- 【事例1】:ECサイトのCTAボタン改善
- 【事例2】:BtoBサービスのファーストビュー最適化
- 【事例3】:小さな改善の積み重ねで達成した継続的成長
これらの事例を学ぶことで、理論を実践に落とし込むヒントが得られるでしょう。
それぞれの事例について、以下で詳しく見ていきましょう。
【事例1】:ECサイトのCTAボタン改善
以下は、ECサイトのCTAボタン改善における代表的なアプローチと期待される効果を示した事例です。
多くのECサイトでは、CTAボタンが効果的に設計されていないことがクリック率が低い主な原因になっています。
効果的なCTAボタン改善施策例は、以下のとおりです。
| 改善前 | 改善後 | ポイント |
|---|---|---|
| 薄いグレーのボタン | オレンジ色のボタン | 視認性向上 |
| 「カートに入れる」 というテキスト | 「今すぐ購入して○○%OFF」 というテキスト | 行動の価値が明確 |
| サイズが小さめ | 20%拡大 | クリックしやすさ向上 |
| 追加情報なし | 「在庫残りわずか」表示を追加 | 心理的プレッシャーの創出 |
CTAボタンの最適化によりECサイトではクリック率が向上し、最終的なコンバージョンにもプラスの影響を与えることが期待できるでしょう。
ユーザー心理を理解したボタンデザインの工夫は、比較的小さな改善でも大きな効果をもたらす可能性があります。
【事例2】:BtoBサービスのファーストビュー最適化
BtoBサービスサイトでは、トップページのファーストビュー改善によってクリック率向上が見られる例が多くあります。
多くのファーストビューは専門用語が多く抽象的な表現が目立ち、サービスの具体的な価値を理解できないことがクリック率低下の原因となっています。
一般的に効果が見られる主な改善点は、以下のとおりです。
| 項目 | 改善前 | 改善後 | 効果 |
|---|---|---|---|
| 見出し | 「統合型ビジネス ソリューション」 | 「作業時間を平均30% 削減する自動化ツール」 | 具体的な数字で 価値を明確化 |
| ビジュアル | 抽象的なイメージ画像 | 実際の使用画面と 効果を示す図解 | 直感的な理解を促進 |
| CTA | 「詳細はこちら」 一種類のみ | 「資料ダウンロード」と 「無料デモ依頼」の2種類 | 購買段階に 合わせた選択肢 |
| レイアウト | 情報が密集 | 余白を適切に取り 視線の流れを設計 | 情報の理解しやすさ向上 |
このようなファーストビューの改善により、詳細ページへのクリック率が向上して滞在時間も増加する傾向があります。
ファーストビューはユーザーの第一印象を決める重要な要素であり、明確な価値提案と行動指示を組み合わせることでクリック率向上が可能です。
【事例3】:小さな改善の積み重ねで達成した継続的成長
以下は、一度の大きなリニューアルよりも小さな改善を積み重ねることで、クリック率を着実に向上させた例です。
大規模な変更ではなく小さな改善を段階的に取り入れることで、リスクを最小限に抑えながら効果を測定して確実に成果を積み上げることができます。
段階的な改善アプローチで見られる施策は、以下のとおりです。
| テスト内容 | クリック率(参考) |
|---|---|
| CTAボタンの色変更 | 2.8% |
| ファーストビューの見出し最適化 | 3.4% |
| スマホ版のボタンサイズ拡大とタップ領域確保 | 4.0% |
| ユーザー体験談の追加と配置最適化 | 4.9% |
| フォーム項目の削減 | 5.7% |
このように小さな改善を継続的に積み重ねることで、長期的には大きな成果につながるケースが見られます。
数字に基づいて実際に効果を確かめながら改善を続けることで、クリック率の改善が期待できるでしょう。
【まとめ】LPのクリック率向上の決め手はユーザー目線と継続的改善
LPのクリック率向上には、「ユーザー目線」と「継続的改善」の2つの要素が不可欠です。
ユーザーが求める情報や行動しやすいデザインを常に意識し、ユーザー視点での改善を心がけましょう。
同時に、一度の改善で満足せずに小さな改善を継続的に積み重ねることが重要です。
データに基づいた改善サイクルを回すことで、クリック率は着実に向上し最終的なコンバージョン改善へとつながります。
本記事でご紹介した5つの戦略を実践して、LPのパフォーマンス向上に役立てましょう。
弊社クロスバズの提供するバズLPでは、丁寧なヒアリングと競合分析により成果の出るLPを制作します。
相談・見積もりは無料ですので、LP制作やクリック率改善についてお気軽にお問い合わせください。
LP制作に「売れる戦略」はありますか
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
クロスバズでは、LP制作会社選びを成功させる8つのチェックリストも無料で配布中です。後悔しないLP制作会社を選ぶためのコツを詳しく解説しているのでぜひ参考にしてください。
人気の記事 POPULAR
関連記事 RELATED

結婚相談所のLPで効果的に集客するコツ11選!問い合わせを増やすポイントとは?

LP制作を依頼するメリット!費用相場や選び方・おすすめの会社を解説

リフォーム業者の集客徹底ガイド|おすすめの施策・成果を出すコツなどを解説

ランディングページ制作会社10社を比較!選ぶポイントや費用相場なども紹介

スポーツやフィットネス系のLP制作のコツとは?デザイン事例や効果的な活用法

アプリのLP(ランディングページ)とは?メリットや制作時の注意点などを紹介

LP作成の方法は6つの手順で完結!ツールの使用や外注化もできる!

格安で依頼できるおすすめのLP制作会社12選!費用相場と失敗しない選び方を解説