ランディングページ(LP)を制作するときに、誰でも一度は悩むことが「画像のみでランディングページを制作して大丈夫?」ということです。
ランディングページを画像のみで制作した場合、HTML・CSSなどのコーディングを最小限行なうだけで良いため、コーディングの知識・スキルがなくても、ランディングページを制作することができます。
そんな画像のみのランディングページですが、当然メリット・デメリットがあります。
この記事では、画像のみのランディングページを制作するときに知っておきたいポイントを解説しています。
また、最適な画像サイズ・おすすめの画像制作ツールもご紹介しているので、ランディングページの画像についての知識を深めてみてくださいね。
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
クロスバズでは、LP制作会社選びを成功させる8つのチェックリストも無料で配布中です。後悔しないLP制作会社を選ぶためのコツを詳しく解説しているのでぜひ参考にしてください。
目次
【前提】ランディングページ(LP)とは?
まず前提として、ランディングページ(LP)についての基本知識を理解しましょう。
ランディングページとは、ユーザーに具体的なアクションを促すためのページです。具体的なアクションとしては、自社の商品購入・サービス申込・お問い合わせ誘導・資料請求などがあります。
ランディングページは、一般的にリスティング広告・SNS広告などの、WEB広告をクリックしたときの遷移先ページとして使われます。当然、WEB広告では広告費がかかるので、ランディングページはユーザーの認知を目的にしておらず、直接的な売上・利益に繋げることを目的にすることが多いです。
ランディングページの特徴は、下記の通りです。
- 縦長1ページで文章・画像・動画・アニメーションを使って、ユーザーに訴求する
- リンク先は、購入ボタン・申込みボタンのみ
ランディングページは、「WEBの営業マン」とイメージすると、分かりやすいですね。
ランディングページ(LP)を画像だけで制作するのはアリ?
それでは本題のランディングページ(LP)を画像だけで制作することについて、考えてみましょう。
結論から言うと、ランディングページを画像だけで制作することはアリです。現在も多くの企業が画像だけでランディングページを制作しており、成果が出ているケースも多く存在します。
ただし、当然ながらメリット・デメリットがあるので、今から解説します。
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
クロスバズでは、LP制作会社選びを成功させる8つのチェックリストも無料で配布中です。後悔しないLP制作会社を選ぶためのコツを詳しく解説しているのでぜひ参考にしてください。
画像のみのランディングページ(LP)のメリット
画像のみのランディングページ(LP)のメリットは、次の3つがあります。
- コーディングの作業工数が大幅に削減される
- 自由なデザインができる
- PDCAを回すときの管理コストが低い
それでは、順番に見ていきましょう。
メリット1:コーディングの作業工数が大幅に削減される
基本的にランディングページ(LP)を制作するときは、HTML・CSSなどのコーディングの知識・スキルが必要です。もし、コーディングに関する知識・スキルがない場合は、学習コストがかかるため、作業工数は増えるでしょう。
しかし、画像のみのランディングページであれば、コーディングの作業工数は大幅に削減されます。文字の装飾も画像制作時に終わっているため、コーディングをする必要はありません。
また、コーディングで手間がかかる画像・文字の細かい位置調整も、スムーズに行なうことができるため、スピーディーに制作可能となります。
メリット2:自由なデザインができる
画像のみのランディングページ(LP)では、自由なデザインができます。
HTML・CSSのコーディングでデザインをする場合は、少し高度な知識・スキルが必要です。しかし、画像のみのランディングページであれば、画像編集ソフトで簡単にデザインを操れます。
また、コーディングよりも画像編集ソフトを使ったほうが、デザインの幅は広がります。例えば、文字に影をつけたい場合に、コーディングだとCSSの知識が必要ですが、画像編集ソフトなら簡単に実装可能です。
このようにコーディングの知識・スキルがない方でも、デザインの自由度が広がることは、大きなメリットでしょう。
メリット3:PDCAを回すときの管理コストが低い
画像のみでLPを制作すると、管理コストを下げてPDCAを回せます。
ランディングページ(LP)は制作したら、成果が絶対に出るというものではありません。ランディングページの制作後もPDCAを回して、検証・改善を重ねていくことが大切です。
コーディング+画像のランディングページと比較して、画像のみのランディングページは、改善するときの管理コストが低いことが多いです。もちろん、改善内容にもよりますが、コーディングよりも画像編集ソフトを使ったほうが作業工数は減少するでしょう。
また、コーディングが必要となる改善は、コーディングエラーが発生する可能性が高いです。そのエラーを解消するためにも、作業工数は増加します。
PDCAを回すときにはスピード感が大切になってくるため、管理コストが低いことは大きなメリットとなります。
画像のみのランディングページ(LP)のデメリット
一方で、画像のみのランディングページ(LP)のデメリットは、こちらの3つが挙げられます。
- SEO効果は期待できない
- WEB広告のクリック単価が高騰する
- ページの表示スピードが遅くなる
メリット・デメリットを理解して、ランディングページ制作の方針を考えていきましょう。
デメリット1:SEO効果は期待できない
画像のみのランディングページ(LP)では、SEO効果は期待できません。
SEOとは、「Search Engine Optimization」の略称で、検索エンジン最適化と呼ばれます。具体的には、WEB広告からのアクセスではなく、自然検索の順位を上げ、自社ページへのアクセスを増やす施策のことです。
SEOでは基本的に、検索エンジンがサイトのテキスト情報を読み込んで、そのサイトの内容を確認していますが、画像のみの場合はどんなサイトなのかが理解されにくいです。そのため、SEO効果は低くなり、自然検索の順位も上がらないでしょう。
対策として、画像のaltタグに文章を入れることもできますが、純粋なテキスト情報に比べて、SEO効果は小さいです。
ただし、LPをWEB広告の遷移先ページとして使う場合、SEOは関係ないので、気にしなくて良いですね。
関連記事:LP(ランディングページ)にSEO対策は必要?手順や注意点を具体的に説明
デメリット2:WEB広告のクリック単価が高騰する
ランディングページ(LP)を画像のみで構成すると、WEB広告のクリック単価(*)が高騰する可能性があります。
クリック単価が決まる要素のひとつに、「ランディングページの利便性」があるからです。
| ランディングページの利便性 | ランディング ページが、広告をクリックしたユーザーにとって、どの程度関連性があり有用であるかを示す |
要するに「ランディングページの利便性」とは、広告文とランディングページの内容の関連度が高いか、ということを評価しています。
ほかにも評価項目はありますが、「ランディングページの利便性」のスコアを上げていくことで、クリック単価は下がる傾向にあります。
ですが、画像のみのランディングページにはテキスト情報がありません。そのため、このサイトがどんなサイトか検索エンジンから理解されず、「ランディングページの利便性」の評価が下がる可能性があります。その結果、WEB広告のクリック単価が高騰するリスクを覚えておきましょう。
また、画像のみでランディングページを構成すると広告の審査に落ちてしまうリスクも高まります。審査落ちの原因として「広告文とランディングページの関連性が低すぎる」ことが挙げられますが、その2つの関連性はテキストによって判断されるためです。審査に落ちてしまった場合は、テキストを入れることも検討しましょう。
リスティング広告のクリック単価については、こちらの記事「リスティング広告のクリック単価の相場や調べ方は?最適化する5つの方法を解説!」で詳しく解説していますので、参考にしてみてください。
(*)Google広告・Yahoo!広告などのリスティング広告では、1クリックごとに費用が発生します。その1クリックごとの費用を、クリック単価(CPC)と呼びます。
デメリット3:ページの表示スピードが遅くなる
画像のみのランディングページでは、ページの表示スピードが遅くなりやすいです。画像のファイルサイズが大きい場合、読み込みは遅くなります。
Googleが提供している調査データでは、表示速度とページ離脱率の関係性が報告されています。
- 表示速度が1秒〜3秒の場合、離脱率が32%上昇
- 表示速度が1秒〜5秒の場合、離脱率が90%上昇
- 表示速度が1秒〜6秒の場合、離脱率が106%上昇
- 表示速度が1秒〜10秒の場合、離脱率が123%上昇
引用:New Industry Benchmarks for Mobile Page Speed – Think With Google
上記のデータから、ページの読み込みが遅い場合、せっかく作ったランディングページを見てもらう前に、ページから離脱される可能性が高くなることがわかります。
対策として、画像のファイルサイズを圧縮すると良いでしょう。サイトの表示スピードは、Googleが提供している「PageSpeed Insights」でご確認してみてください。
デメリット4:PC・スマートフォン用の画像を制作する必要がある
PCとスマートフォンで最適な画像サイズは違うので、それぞれの媒体用に画像を制作しないといけません。よくある失敗として聞くのが「PCで確認しながらランディングページ用の画像を制作したが、スマートフォンで見ると文字が小さくて見えづらい」などです。
現在は、スマートフォンとパソコンでインターネットを利用する人が多いです。総務省の「令和2年通信利用動向調査の結果」によると、68.3%の人がスマートフォンで、50.4%の人がパソコンでインターネットを利用しているという調査結果が出ています。
上記のデータから、スマートフォンとパソコンの両方で、ユーザーが見やすいページであることが大切だと分かります。そのため、スマートフォン用とパソコン用の画像を、それぞれ制作する必要があります。
関連記事:スマホ向けLPのデザインまとめサイト7選!売れるLPのポイントとは?
画像のみのランディングページ(LP)が効果を発揮する場面
これまで、画像のみのランディングページ(LP)のメリット・デメリットを解説してきました。それでは、画像のみのランディングページが効果を発揮する場面は、どこでしょうか。
結論は、検索順位の上位表示を狙う必要がない場面です。例えば、下記のような場面では、画像のみのランディングページは効果を発揮するでしょう。
- メルマガ・LINEなどからの遷移先ページ
- アフィリエイター用の遷移先ページ
上記の例では、検索順位の上位表示は関係ないため、画像のみのランディングページで問題ありません。
また、SEO効果は期待していない、WEB広告のクリック単価が高騰しても良い、コーディングの知識・スキルがないという場合には、そのリスクを考慮した上で、画像のみのランディングページを使っても良いでしょう。
ランディングページ(LP)の画像サイズの最適は?
画像のみのランディングページ(LP)を制作するときに、最適な画像サイズを知ることは大切です。ここでは、PC・スマートフォンのそれぞれの媒体で、最適な画像サイズを解説しますので、チェックしてみましょう。
PCにおける最適な画像サイズ
PCにおける最適な画像サイズは、モニターサイズに合わせると良いです。
現在は様々なサイズのモニターがありますが、一般的なモニターサイズは「1024×768」か「1280×800」が多いです。従って、横幅を「1024px」か「1280px」の画像サイズで制作しておくと無難でしょう。
また、有名サイトの画像サイズを参考にするのも良いです。下記の表は、有名サイトの画像サイズをまとめたものです。
上記の表から有名サイトでは、PCで表示させる画像の横幅を950px〜1,000pxにしているサイトが多いことが分かります。有名サイトの画像の横幅を参考に決めるのもオススメです。
スマートフォンにおける最適な画像サイズ
スマートフォンの画像サイズは機種によって異なりますが、横幅320px~640px、縦幅480px~960pxが一般的な大きさです。全ての機種に対応するのは難しいため、人気のあるモデルの画面サイズを参考にすると良いでしょう。
アイルランドのアクセス解析サービス企業が提供する「Stat Counter」に、日本人が使っているスマートフォンの画面サイズの調査データがありました。
上記データでは、「375×667」の画面サイズを使っている人が1番多いことが分かります。それにあわせて、横幅を「375px」にするのも良いでしょう。
LPの横幅を固定すると作業工数は削減できる
画像のみのランディングページ(LP)の場合、同じ内容の画像を、サイズを変えて制作する必要があります。そのため、作業工数が増加するデメリットがあることはお伝えしました。
しかし実は、このデメリットを回避する方法があります。
それは、ランディングページの横幅を固定する方法です。コーディングの知識は必要ですが、横幅を固定サイズにしておくと、PC・スマートフォン用に画像を制作する必要はなくなります。
以前、横幅を「678px」に固定してランディングページを制作した際は、PC・スマートフォンでも違和感なく表示されました。
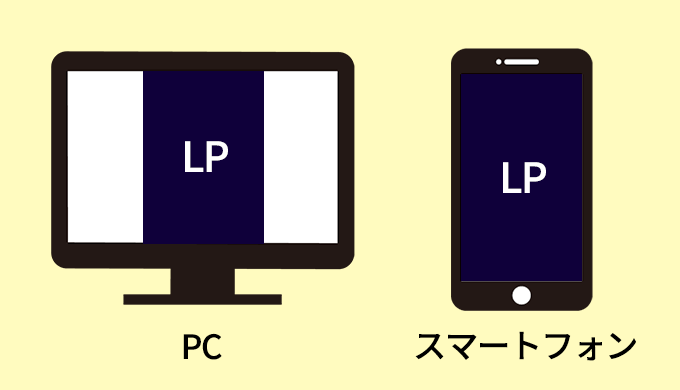
ランディングページの横幅を固定した場合、PCとスマートフォンで、下記の画像のように表示されます。

PCでは左右のスペースが空き、スマートフォンでは横幅いっぱいに表示されます。
注意点は、画像内の文字の大きさです。画像制作時はPCで確認しながら作業を行いますが、スマートフォンで見たときに文字が小さくなりすぎないようにしましょう。
ランディングページ(LP)の画像制作ツールおすすめ5選
次に、ランディングページ(LP)のオススメ画像制作ツールを紹介します。無料から有料までの画像制作ツールがありますが、今回ご紹介するのはこちらの5つです。
- GIMP
- Canva
- Pixlr
- Photoshop
- Illustrator
自社にピッタリの画像制作ツールを見つけてみてくださいね。
【無料】GIMP
「GIMP(ギンプ)」は無料で使える画像編集ツールです。一度は聞いたことがある人も多いのではないでしょうか。
無料で使うことができますが、有料の画像制作ツールと変わらないくらいのクオリティに仕上げることができます。代表的な機能を挙げると、透過・切り抜き・文字入れ・ぼかしなどをすることが可能です。またプラグインをインストールすることで、Photoshopのように使うこともできます。
デメリットは、ソフト起動時の読み込み量が多く、時間がかかることです。しかし、無料で使える上に多機能であるというメリットを考えると、初心者にはオススメの画像制作ツールです。
【無料】Canva
「Canva」は、Webブラウザで無料で使える画像制作ツールです。テンプレートや素材が用意されているため、画像制作初心者の方でも、簡単におしゃれなデザインを作ることができます。
また、ランディングページ以外にも、ロゴ・ポスター・名刺・パンフレットなど、カテゴリーごとにテンプレートが用意されていて、非常に便利です。
ただし「GIMP」と比較すると、機能面が少ないことはデメリットとして挙げられます。例えば、Canvaには縁取り文字の機能はありません。ですが、テンプレートが充実しているため、画像の構成やデザインなどを考えなくて良いことは、大きなメリットでしょう。
【無料】Pixlr
「Pixlr」とは、オートデスク社が提供する無料の画像制作ツールです。「Pixlr」も「Canva」と同じく、Webブラウザ上で使うことができます。
無料ですが、有料の画像制作ツールと同等の機能を使うことができ、非常に重宝します。無料の画像制作ツールの中で、クオリティが高い画像制作をするなら、「Pixlr」がオススメです。
ただし、使い方にクセがあるため、多少の学習コストは必要になるでしょう。
【有料】Photoshop
「Photoshop」は、Adobe社が提供する世界で最も有名な画像編集ソフトです。画像制作をしたことがない方でも、一度は聞いたことがあるでしょう。
「Photoshop」のデザインの自由度は本当に広いです。画像編集において、ほぼできないことはないと言っても過言ではありません。ただし、使いこなすためには、知識・スキルを必要とします。
月額1,078円/月から使えるので、料金面でもお手軽なのは助かります。
【有料】Illustrator
「Illustrator」はAdobe社が提供するグラフィックデザインツールで、イラスト作成・ロゴやアイコン制作・平面グラフの作成でよく使います。
「Photoshop」はすでにある画像を編集するイメージですが、「Illustrator」はゼロからイラストなどを作成するときに使われることが多いです。「Photoshop」と「Illustrator」で得意分野が違うため、実際は両方使うことが多くなるでしょう。
「Illustrator」は、月額2,728円/月から使うことが可能です。
ランディングページ(LP)の画像素材サイトおすすめ7選
ランディングページ(LP)の画像制作では、素材がたくさん必要になります。そこで、画像素材サイトのおすすめを7つご紹介します。
- Pixabay
- 写真AC
- イラストAC
- freepik
- Adobe Stock
- PIXTA
- Shutterstock
無料から有料までさまざまなサービスをご紹介しています。自社のランディングページで使えそうな画像素材サイトを探してみてください。
【無料】Pixabay
「Pixabay(ピクサベイ)」は、著作権フリーで無料で使える画像素材サイトです。
画像の種類は多く、おしゃれでハイセンスな画像素材がそろっています。ただ人物に関しては外国人が多いため、日本人の画像を探している人は、ほかの画像素材サイトを使ったほうが良いでしょう。
【無料】写真AC
「写真AC」は、国内最大級の画像素材サイトです。日本人の画像も多数あるため、ランディングページの画像制作で非常に重宝します。
「写真AC」は無料で使えますが、画像をダウンロードするときに広告動画が表示されたり、1日に検索できる回数・ダウンロードできる回数が決まっていたりします。写真ACをメインに使う場合は、有料プランを検討したほうが良いでしょう。
【無料】イラストAC
「イラストAC」は、「写真AC」と同じ会社であるACワークス株式会社が運営しているサービスです。「写真AC」が写真の素材が豊富にそろっていることに対して、「イラストAC」は名前の通り、幅広いイラストが多数用意されています。
ランディングページの中で、イラストを使いたい場合に非常に便利な画像素材サイトです。ただし、「写真AC」と同じで無料の場合は、いろいろと制限があるので注意が必要です。
【無料】freepik
「freepik(フリーピック)」には、写真だけではなく、PSD(フォトショップデータ)・アイコン素材・ベクター素材なども用意されています。
どの素材もクオリティが高く、ランディングページでは使いやすいかと思います。しかし、無料プランの場合クレジット表記が必要となるので、それを好まない場合は有料プランへの切り替えをオススメします。
【有料】Adobe Stock
「Adobe Stock」は、Adobe社が提供する画像素材サービスです。
世界でも最大級の画像素材サービスで、その画像数は2億7,000万点以上あります。画像だけではなく、動画・音楽・テンプレートなど、豊富な素材がそろっているため、ランディングページの素材探しでは困らないでしょう。
また、先ほど紹介したツールの「Photoshop」や「Illustrator」との親和性が良いことも特徴です。
「Adobe Stock」の料金は、月額3,828円/月で画像を10枚ダウンロードできます。その月ダウンロードしなかった枚数は、翌月に繰り越すことも可能です。
【有料】PIXTA
「PIXTA」は、ピクスタ株式会社が運営する画像素材サイトで、日本人向けの人物画像が多数そろっています。絞り込み検索機能も充実しているため、画像素材を探すときの手間が省けるでしょう。
「PIXTA」の料金は、月額1,980円/月で画像を3枚ダウンロードできます。「Adobe Stock」と同じで、その月にダウンロードしなかった枚数は、翌月に繰り越しが可能です。
【有料】Shutterstock
「Shutterstock」も人気の画像素材サイトのひとつです。豊富で幅広い画像がそろっていることはもちろん、充実した絞り込み検索・エディター機能などが用意されているため、使っている方が多いです。
ただし、アメリカのサイトのため、日本人向けの画像素材が少ないことは欠点になります。
「Shutterstock」の料金は、月額3,500円/月で画像を10枚ダウンロードできます。「Shutterstock」の注意点として、余った枚数を翌月に繰り越すことはできないことを覚えておきましょう。
理想は「HTML・CSS+画像」のランディングページ
これまで画像のみのランディングページ(LP)のメリット・デメリット、おすすめの画像制作ツール・画像素材サイトを解説してきました。
ここで再度、画像のみのランディングページのメリット・デメリットをおさらいしましょう。
| メリット | デメリット |
|---|---|
| コーディングの作業工数が大幅に削減される | SEO効果は期待できない |
| 自由なデザインができる | WEB広告のクリック単価が高騰する |
| PDCAを回すときの管理コストが低い | ページの表示スピードが遅くなる |
| PC・スマートフォン用の画像を制作する必要がある |
確かに画像のみのランディングページは、制作コストが低く、WEB制作初心者の方でもハードルは下がります。
しかし、やはり理想は「HTML・CSS+画像」のランディングページです。その1番の理由は、「WEB広告のクリック単価を安く抑えられること」にあります。
ランディングページはWEB広告の遷移先ページとして使われることが多く、WEB広告を運用する以上、高い費用対効果が求められます。そして、高い費用対効果を出すためには、クリック単価を安く抑えることが重要です。
実際に、大手企業のランディングページを見ると「HTML・CSS+画像」のランディングページが多いことが分かります。
ただし、「HTML・CSS+画像」のランディングページを制作するのは、コーディングの知識・スキルがない方にとっては、難しい作業になるかと思います。
そんな方にオススメしたいのは、プロにランディングページの制作依頼をすることです。WEB集客・WEB制作に慣れていない方は、プロに依頼したほうが、圧倒的に成果を早く出せますし、本業にも集中できます。
WEB集客で売上・利益を上げていくために、ランディングページはとても重要です。
初心者の方が時間をかけて制作するよりも、お金をかけてでもプロに依頼したほうが、結果的に高い費用対効果を期待できるでしょう。
成果が出るランディングページ(LP)の制作は、クロスバズにご依頼ください

- 成果の出るランディングページを制作したい!
- 「HTML・CSS+画像」のランディングページを作りたいが、スキル不足で悩んでいる…
- 初心者だから、うまくランディングページを作れるか不安…
上記に当てはまる方は、ぜひ弊社クロスバズの「バズLP」をご検討ください。
バズLPは、成果にこだわったランディングページ制作サービスです。
一般的なランディングページ制作会社では、「クライアントの指示通りのデザインで制作する」ことが多いですが、バズLPでは設計・戦略に力を入れ、売れるためのストーリーを一緒に構築していきます。
また、人の心の動きに焦点を当てた“行動経済学”をランディングページに落とし込むことで、成約率を伸ばしています。
クロスバズは、ランディングページ制作だけではなく、WEB広告運用も得意としているため、制作後の集客までまるっとご依頼いただくことも可能です。
ランディングページ制作で悩んでいる方・行き詰まっている方は、ぜひお気軽にお問合せください。
まとめ
今回の記事では、画像のみのランディングページ(LP)について、解説しました。
画像のみのランディングページは、制作のハードルが低く、自由度は高いです。ただし、WEB広告・SEOなど集客の観点から見ると、マイナス要素が目立ちます。
制作経験のない初心者の方は、プロに依頼して「HTML・CSS+画像」のランディングページを制作してもらいましょう。
弊社クロスバズの「バズLP」も候補としてご検討ください。無料相談・お見積りを行なっていますので、お気軽にご連絡いただけますと幸いです。
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
クロスバズでは、LP制作会社選びを成功させる8つのチェックリストも無料で配布中です。後悔しないLP制作会社を選ぶためのコツを詳しく解説しているのでぜひ参考にしてください。
人気の記事 POPULAR
関連記事 RELATED

コーチングのLPで集客するための構成やデザイン例、制作方法を解説

LPの制作期間の目安は1.5〜3ヶ月!制作の流れや費用相場なども紹介

格安で依頼できるおすすめのLP制作会社12選!費用相場と失敗しない選び方を解説

【必見】工務店・注文住宅のLPでコンバージョンを増やす秘訣10選

LP構成には鉄板法則がある!作り方やフレームワークを実例付きで解説

Studioを使ったLP制作の手順やメリットを解説!料金相場や事例も紹介

LPのペルソナ設定とは?具体的な方法や失敗を避けるために気をつけるべきことを解説

大阪のLP(ランディングページ)制作会社おすすめ15選!選ぶポイントも解説