スマホユーザーの増加や購買行動の変化を受け、スマホ対応のLP(ランディングページ)のニーズが高まっています。
LP制作・Webマーケティングに携わる皆さんが特に気になるのは、「どんなLPを作れば商品・サービスが売れるか?」という点ではないでしょうか。
売れるスマホ向けLPにするためは、パソコン向けのLPデザインをそのまま使うのではなく、スマホユーザーの視点でデザインやストーリー構成を再構築していく必要があります。
この記事では、LP制作で参考になるスマホ向けLPデザインまとめサイトと、売れるLPのポイント、スマホ対応のLPに適した各要素のサイズについて、2023年最新の情報をもとに解説します。
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
目次
スマホ対応のLPのニーズが高まっている背景
成果につながるLPを目指すには、なぜスマホ対応のLPがオンライン集客において、これほど重要視されるようになったのかを理解しておくことが大切です。
まずは、ニーズが高まっている背景を確認していきましょう。
スマホユーザーの増加と購買行動の変化
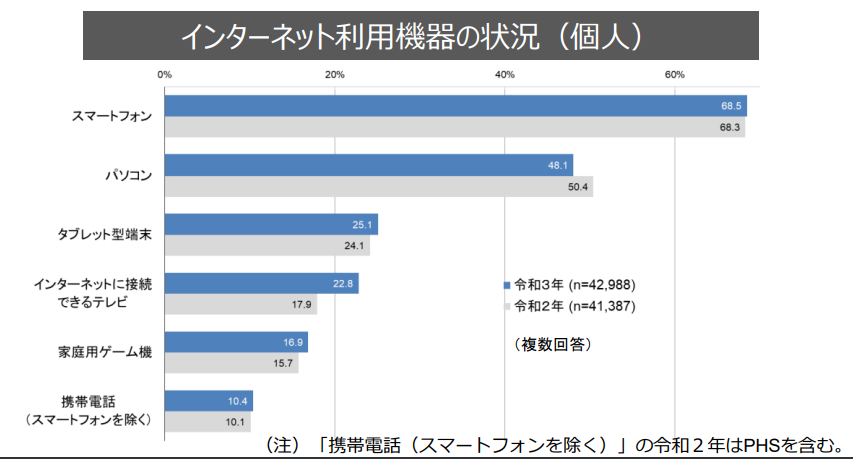
総務省がまとめた「令和3年通信利用動向調査の結果(*1)」によると、個人のインターネット利用機器は、スマートフォンがパソコン・タブレット・携帯電話を大きく上回っていることがわかります。

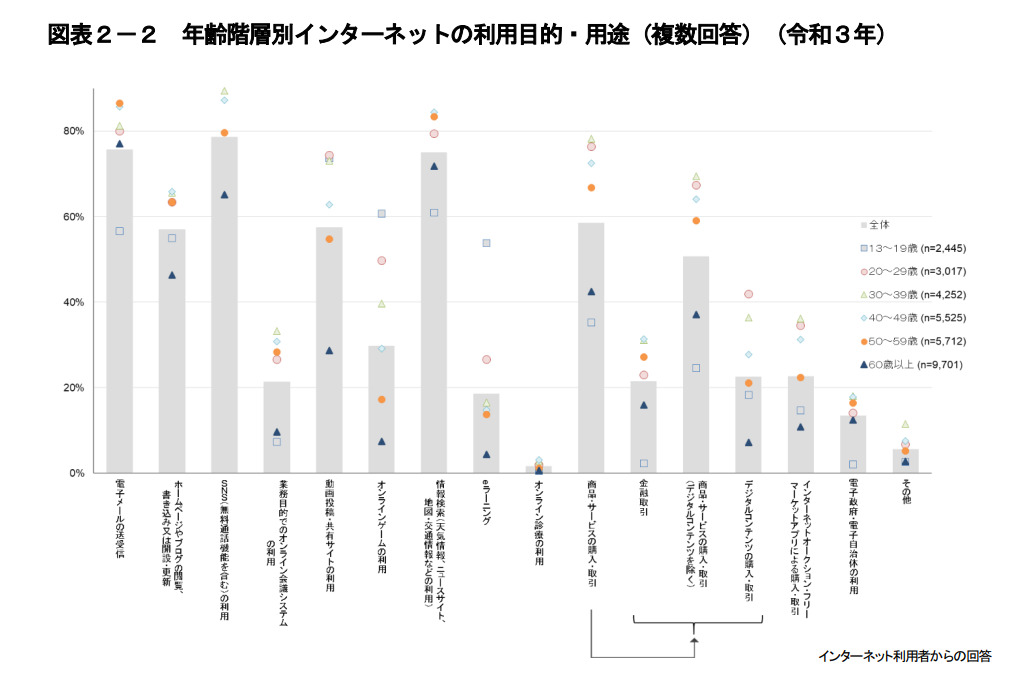
また、インターネットの利用目的が「商品・サービスの購入や取引」といったオンラインショッピングであると答えた人数は、「SNS」「メール送受信」「情報検索」に次いで4番目に多い結果となっています。

スマホでオンラインショッピングをする人は、全体の約6割に到達しようとしており、令和2年から令和3年にかけても3%ほど伸長しています。
インターネットの利用目的・用途でもっとも多いのは「SNS」ですが、2022年はとくに、SNS広告やSNS内のショッピング機能も充実してきています。
スマホでSNSを閲覧し、気になった商品・サービスはそのまま検索から支払いまでできるため、購買意欲の醸成から成約までの購買行動がスマホで完結するようになってきたと考えられます。
(*1)出典:令和3年通信利用動向調査の結果 – 総務省
モバイル検索する人が多い商材のLPは特にスマホ対応が不可欠
スマホで情報収集やオンラインショッピングをする人の割合が増えていることは事実ですが、すべての商材でスマホ利用の方が多いわけではありません。
seoClarityがまとめた「2021 CTR 調査研究(*2)」の業界別クリック率(CTR)を見ると、以下の業界では、検索結果をスマホで閲覧している人の方が多いことが明らかになっています。
- 不動産
- 小売・eコマース
- 旅行・観光
なお、以下の業界に関しては依然としてパソコンでの閲覧がやや多い傾向があります。
- アパレル&ファッション
- ビューティー&パーソナルケア
- ビジネス・産業
- 家電製品
- 健康・ヘルスケア
- ホーム&ガーデン
- 仕事と教育
- スポーツ・フィットネス
- 自動車・オートモーティブ
ただし、パソコン検索の方がやや多いといっても、スマホ検索と大きく割合が異なるわけではない点には留意しましょう。
例えば、「アパレル&ファッション」であればスマホ検索が13.47%、パソコンが15.12%と、どちらかに大きく偏っているわけではないため、スマホ・パソコン両方のユーザーの見やすさを考慮すべきです。
自社の業界や商材のターゲット層が、スマホとパソコンいずれの端末で検索するかを調査したうえで、スマホ対応のLPの必要性について検討するようにしましょう。
(*2)出典:2021 CTR Research Study: The Largest Ever for SEO
スマホ向けLP制作で参考になるデザインまとめサイト7選
スマホ向けLP制作では、デザインの方向性策定の段階で行き詰まってしまうことも少なくありません。そこでおすすめしたいのが、優れたデザインのLP事例を掲載したまとめサイトの活用です。
数多くあるLPデザインまとめサイトのなかから、スマホのLPデザインに特化したまとめサイトを7種類ご紹介します。
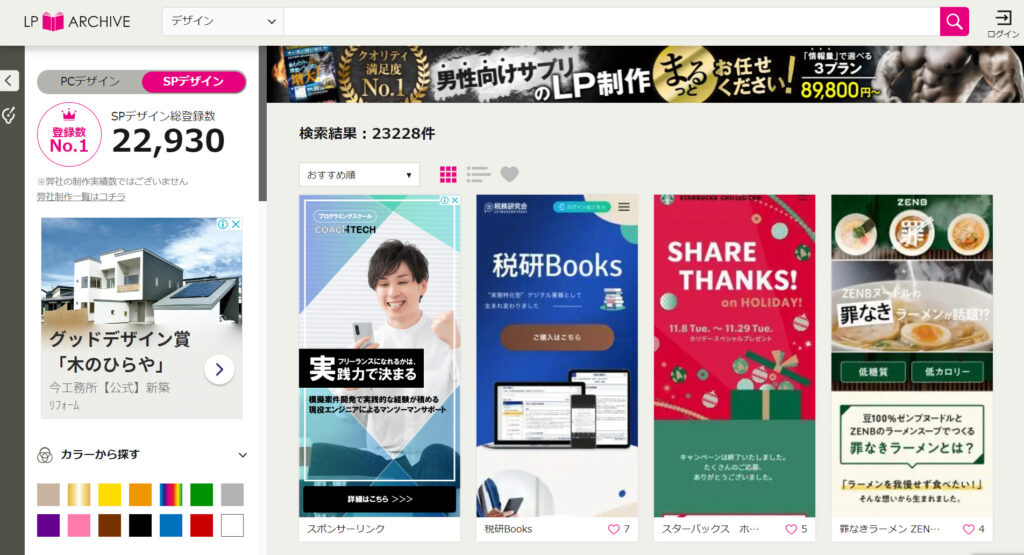
LPアーカイブ SPデザイン

LPアーカイブは、LPのデザインを集めたポータルサイトです。
毎日10ページ以上が更新されており、デザインまとめサイトのなかでもトップクラスのデザイン数を誇ります。
画面左上の「PCデザイン」「SPデザイン」のタブで切り替えすると、スマホ向けのLPデザインのみを表示できます。
絞り込み機能には、「おすすめ順」「新しい順」「カラー」「イメージ」「カテゴリー」の検索機能があります。
イメージの絞り込み機能では、「シンプル」「信頼・安心」「ナチュラル」など抽象的な表現から検索できるため、デザインの方向性しか定まっていない時でも参考にしやすいでしょう。
LPアーカイブにログインすると、気に入ったデザインをお気に入り登録することも可能です。
スマホLPデザイン掲載数:22,930(2022年12月時点)
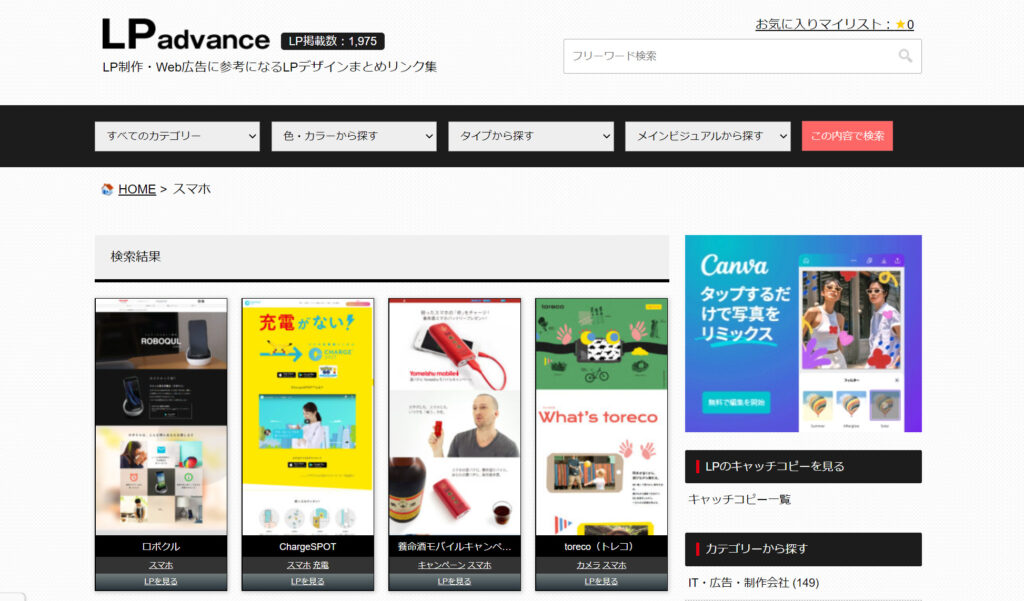
LP advance

LP advanceは、LP制作やWeb広告運用で参考になるLPデザインまとめリンク集です。
「フリーワード検索」「業界のカテゴリー」「色・カラー」「タイプ」「メインビジュアル」といった基本の絞り込み検索のほかに、業界別のキャッチコピーの一覧ページがあるのが特徴的です。
サイト運営者が「グッと」きたキャッチコピーを抜粋しているとのことで、LPのタイトルやキャッチコピーのアイディア探しに便利です。
同まとめサイトでは、ログイン不要で参考にしたいスマホLPをお気に入り登録できます。
気になるLPを登録しておき、制作チームや企画会議などで共有するといった場面でも役立ちます。
スマホLPデザイン掲載数:1,975(2022年12月時点)
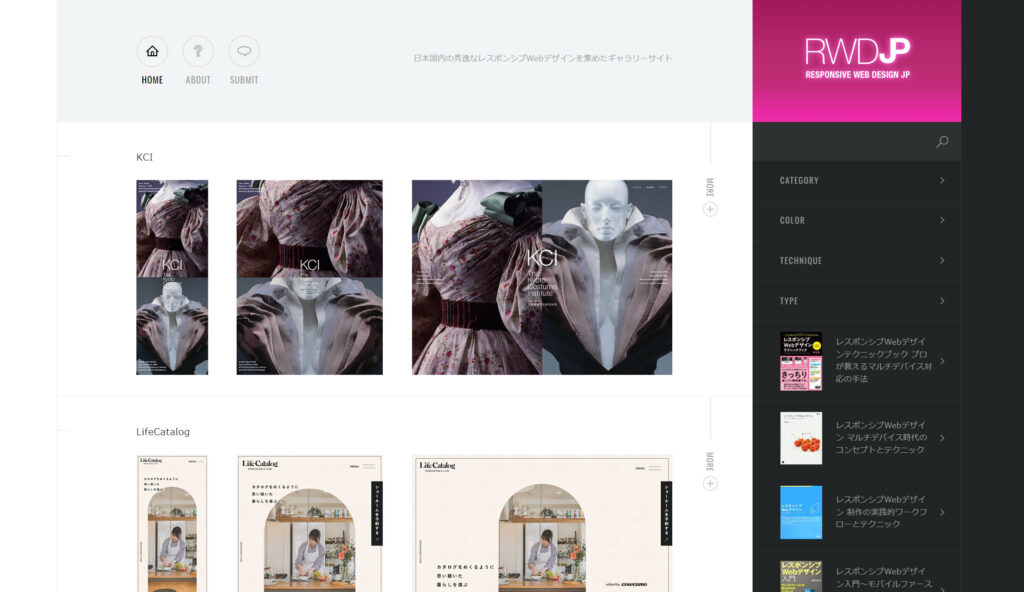
RESPONSIVE WEB DESIGN JP

RESPONSIVE WEB DESIGN JPは、日本国内のレスポンシブWebデザインを集めたギャラリーサイトです。
レスポンシブWebデザインとは、ユーザーが使用している画面サイズやブラウザに応じて、要素のサイズやレイアウトなどのページ表示を自動で最適化する手法を指します。
同まとめサイトでは、スマホ版・タブレット版・パソコン版のファーストビューが横並びに表示されており、パソコンデザインとスマホ用デザインの違いや、デザインの活かし方の参考にしやすいのが特徴です。
洗練された美しいビジュアルのデザインが多く、一般的な業界のカテゴリーに加え、「おもちゃ・キッズ・ゲーム・エンターテインメント」「アート・文化・芸能」「レジャー・テーマパーク・複合施設・旅行・地域」といった独自の分類もあります。
各LPのサムネの右上にある「MORE+」をクリックすると、そのサイトのカテゴリー、カラー、使用されているプログラミング技術、タイプ、キャッチコピーがひと目でわかるようになっています。
アイディア探しから、具現化するための技術やキャッチコピーまで、トータル的に参考にできるはずです。
スマホLPデザイン掲載数:3,500(2022年12月時点)
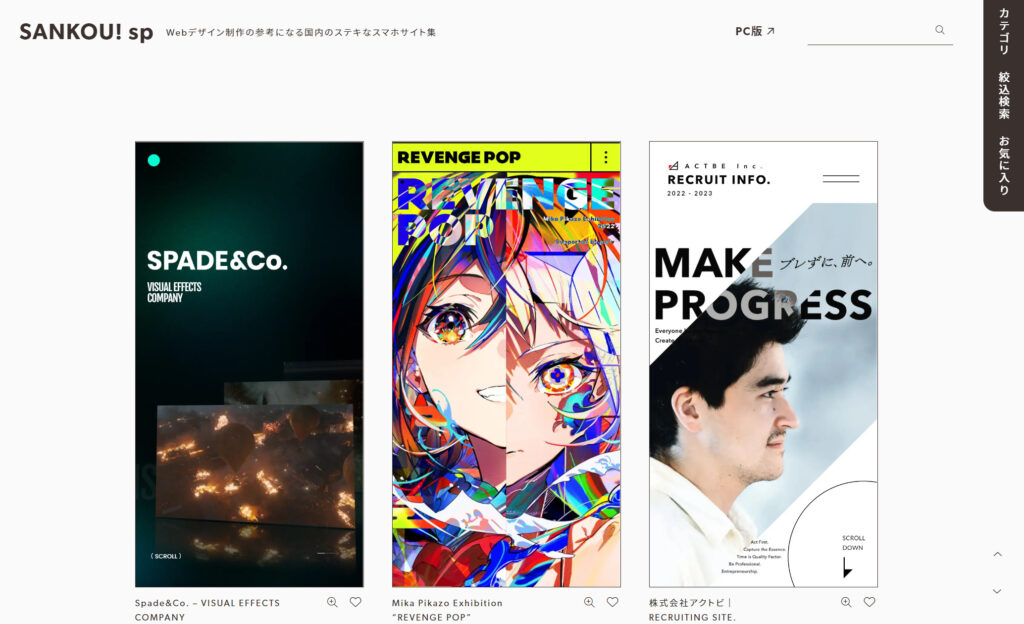
SANKOU!sp

SANKOU!spは、スマホ向けのLPやWebデザインを集めたギャラリーサイトです。スマホLPのファーストビューが一覧で閲覧できます。
明るく、ポップなデザインが多い印象で、最新のレイアウトやエフェクトを使用したデザインが豊富です。
絞り込み検索機能は、「カテゴリー」「タイプ」「特徴」「業種」「イメージ・テイスト」「ステキポイント」「レイアウト」「動き」「色・配色」が利用できます。
ログインなしでお気に入り登録が可能で、「お気に入りのサイト」のページで一覧表示できるため、気になるサイトを保存しておいて何度も確認するのに便利です。
スマホLPデザイン掲載数:621(2022年12月時点)
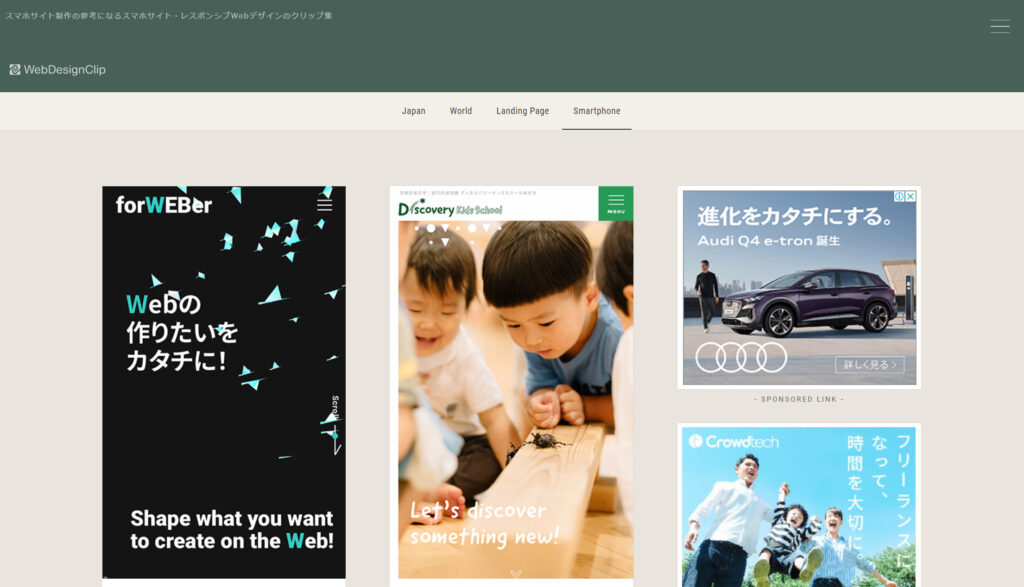
Web Design Clip

Web Design Clipは、スマホLP制作の参考になるレスポンシブWebデザインのクリップ集です。
あたたかみやクラフト感のあるデザインが多い印象で、インスピレーションを刺激するのに役立ちます。
画面上部の切り替えタブで、「JAPAN」「WORLD」「LP」「スマホ」の切り替えが可能で、「キーワード検索」「カラー検索(メインカラー、サブカラー)」「カテゴリー」「タグ」といった絞り込み検索も充実しています。
タグ検索では、「グリッドレイアウト」「パララックス」「縦スライド」など、レイアウトや使用されている技術で検索できるため、デザイナーやエンジニアの方も参考にしやすいでしょう。
同まとめサイトの「サブカラー検索機能」は、他のまとめサイトではあまり見られない独自の機能となっており、LPに使用したいカラーが決まっている場合や、配色の組み合わせを検討する際に有効活用できるはずです。
スマホLPデザイン掲載数:1,859ほど(2022年12月時点)
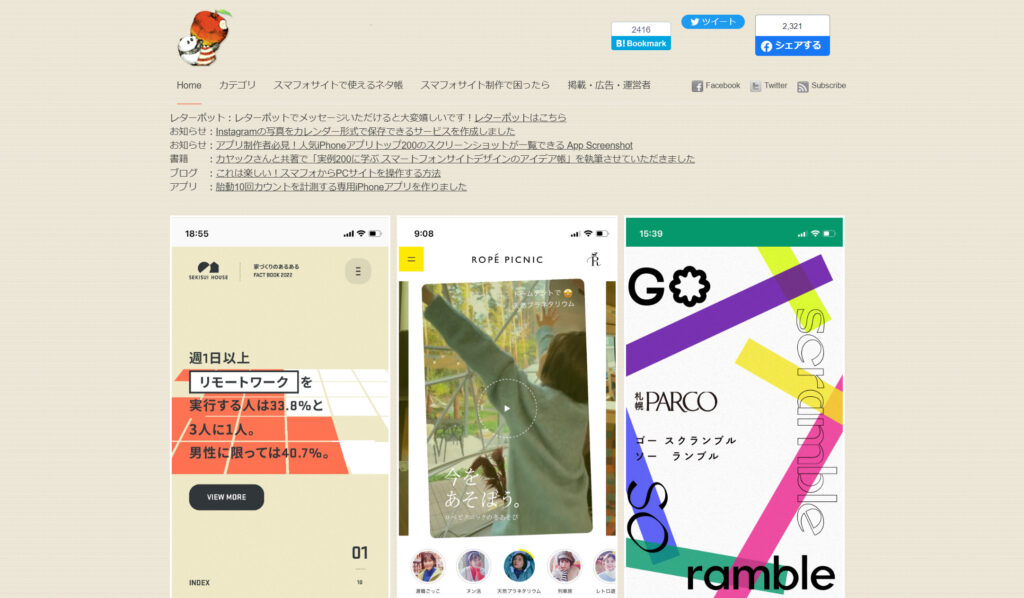
iPhoneデザインボックス

iPhoneデザインボックスは、スマホのLPやWebサイトを集めたまとめサイトです。
気になるデザインのサムネにカーソルを合わせると、キャッチコピー、企業・サービス名、URL、掲載日、カテゴリーなどの説明が表示されます。
各LPの詳細説明ページでは、パソコンとスマホ、それぞれのファーストビューのキャプチャが横並びに表示されており、デザインを比較しやすい工夫が感じられます。
スマホデザインの最適化の仕方や、スマホUIの特性を理解するのに役立つはずです。
また、同じ業界のスマホLPデザインや関連するデザイン、人気のデザインも自動でおすすめ表示され、効率的に情報収集できます。
ファーストビューのキャプチャだけでなく、下層ページのキャプチャも一覧で見れるため、スクロールしなくても全体像が把握できて便利です。
スマホLPデザイン掲載数:約765(2022年12月時点)

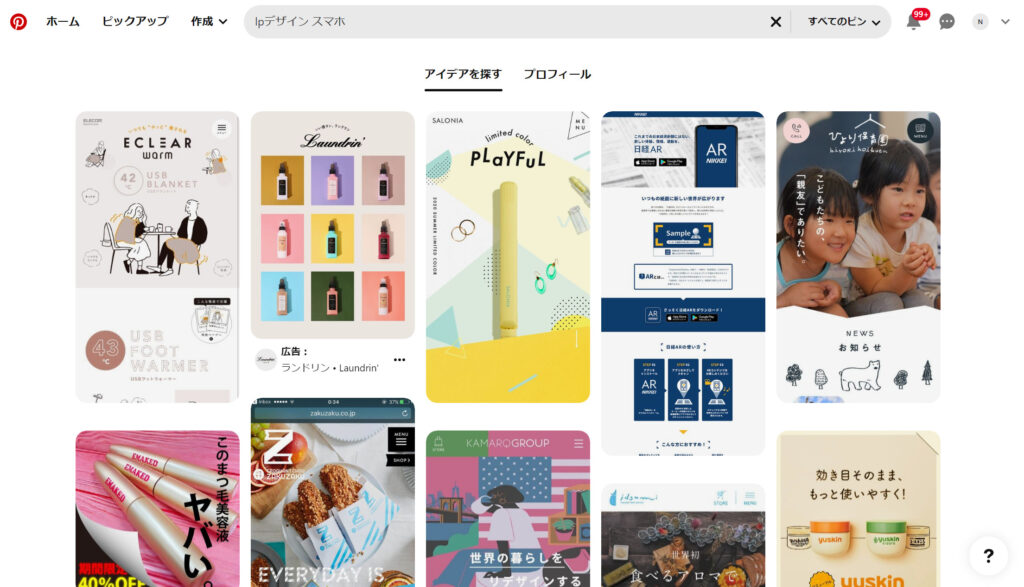
写真共有サービスのPinterest(ピンタレスト)で「lpデザイン スマホ」で絞り込み検索すると、スマホ向けLPデザインを集めている人たちのアイディアを閲覧できます。
広告とランダムに表示されるため、やや視認性は低いものの、他の人がどんなLPデザインを気に入って集めているか参考にできます。
気に入ったアカウントをフォローしておくことで、デザインのアイディアを見つけやすくなるでしょう。
スマホLPデザイン掲載数:不明(2022年12月時点)
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
「売れる」スマホ用のLPにするために取り組むべき7項目
売れるLPにはデザイン・表現・機能面など制作上の共通点があり、これらのポイントを押さえることで、効果の高いLPへの近道となります。
ここでは、「売れる」スマホ用のLPにするために取り組むべき以下の7項目について解説します。
- 縦長のレイアウトを意識する
- ファーストビューでは情報を簡潔にまとめる
- キャッチコピーやテキストの文字量を調整する
- 表示速度が遅くならないよう工夫する
- 文字サイズや改行を最適化する
- 要素のデザインでコンテンツにメリハリをつける
- 情報のボリュームが多すぎるときの工夫
縦長のレイアウトを意識する
そもそもLPは、「商品購入」や「申込み」などのコンバージョンに特化したWebページです。LPではユーザーが迷わないように情報を順序だてて伝える必要があるため、縦長のレイアウトが基本となります。
特に、画面の横幅が狭く、上下方向にスクロールしながら閲覧することの多いスマホ向けのLPでは、縦長のレイアウトを意識した情報配置の工夫が必要です。
例えば、同じ形の画像やトピックなどの要素を複数盛り込む際に、パソコンであれば画面に対して横並びに表示しますが、スマホの画面で同じように表示すると可読性が低くなってしまいます。
スマホの場合は各要素も縦に掲載した方が画面を有効に使えるため、全体の構成だけでなく細かいレイアウトも縦方向を意識すると良いでしょう。
関連記事:ランディングページ(LP)が長い3つの理由!長さの目安や構成についても解説
ファーストビューでは情報を簡潔にまとめる
ファーストビューとは、ユーザーがそのページに訪問して最初に目にする部分であり、スクロールせずに閲覧できる範囲のことです。
LPのファーストビューでは、ユーザーがもっとも知りたいことや重要な情報を得られるように、優先して伝えるべきことを1画面内におさめることがポイントです。
特に、スマホのファーストビューは画面が小さく掲載できる情報量が少ないため、パソコンのLPよりもさらに情報を絞らなくてはなりません。
ユーザーが知りたい情報が何であるかを正しく認識し、「必要に応じてCTAを設置する」「不要なナビゲーションは削除する」など、簡潔にまとめて表示することが大切です。
関連記事:LPのファーストビューとは?重要性やサイズについて事例付きで解説!
キャッチコピーやテキストの文字数を調整する
LPのキャッチコピーやテキストは、パソコン向けの文章をそのままスマホ向けに適用してしまうと、読みにくくなり利便性が低くなる可能性があるため注意が必要です。
文章の整合性を徹底することも大事ですが、長文になりすぎないよう必要に応じて文字数を調整することも検討しましょう。
例えば、タイトルやキャッチコピーはパソコン向けWebページだと10~15字程度が一般的ですが、スマホ画面で表示する際には、5~10字程度に抑えた方が見やすい場合もあります。
関連記事:【応用可能】LP(ランディングページ)に使えるキャッチコピーの例や作り方を一覧で紹介!
表示速度が遅くならないよう工夫する
スマホでLPを閲覧するメリットのひとつは、外出先・移動中などでも手軽にスピーディーに調べたい情報・知りたい情報を見られるという点です。
パソコン用のレイアウトのようにリッチにするために、画像・動画・動的エフェクトなどを多用すると、サイトが重くなって遷移が遅くなり、ストレスや離脱につながる懸念があります。
スマホ向けLPを作る際には、サイトが重くならないように画像ファイルの軽量化を実施することや、ページの読み込みが早くなるソースコードの構造にするなどの工夫が必要です。
関連記事:LPを画像のみで制作するときに絶対知っておきたいポイント7選
文字サイズや改行を最適化する
作り込まれたコピーや文章であっても、「読みづらい」「可読性が低い」となるとユーザーの離脱につながってしまいます。
画面の小さなスマホのLPでは、限られたスペースで効果的に内容を伝える必要があるため、スマホで見やすい文字サイズや改行を意識し最適化するようにしましょう。
スマホLP向けの具体的なフォントサイズや余白については、次章で詳しく説明しています。
関連記事:LPの文字サイズのおすすめは?読まれるためのポイント6選を徹底解説!
要素のデザインでコンテンツにメリハリをつける
画面が小さいスマホのLPの場合、パソコンのLPよりもページの全体像を把握しにくい傾向があります。
そのため、ユーザーが今ページのどこにいて、何のコンテンツを見ているのかを分かりやすくする必要があります。
見出しや背景色を追加することでコンテンツにメリハリをつけ、主従関係を分かりやすくすると良いでしょう。
UI(ユーザーインターフェース)を改善することで、UX(ユーザーエクスペリエンス)の向上も期待できます。
情報のボリュームが多すぎるときの工夫
LPは、基本的に1ぺージで購買意欲の醸成からコンバージョンまでの導線を描かなくてはなりません。
しかし、LPで記載すべき情報は、「ユーザーの課題とその解決方法の提案」「商品・サービスの詳細やメリット」「料金体系」「導入の流れ」「よくある質問」「導入事例」など、ボリュームが多くなりがちです。
スマホのLPは縦長のレイアウトであるため、情報が多すぎるとスクロール回数も増え、ユーザーの利便性を損ねる可能性があります。
情報のボリュームが多すぎる場合には、「アコーディオンメニュー」「タブコンテンツ」といった機能を採用するのもポイントです。
例えば、「よくある質問」「導入事例」などで表示・非表示を切り替えられるようにすることで、同じレイアウトが続く箇所の縦の長さをカットできるのでおすすめです。
スマホ対応のLPに適した各要素のサイズ
スマホ対応のLP制作では、パソコン向けと要素のサイズなど異なる点も多いため注意が必要です。
デザインを外注する場合であっても、LP制作の基礎知識として理解しておくことで、Webデザイナーやエンジニアとの間でコミュニケーションの齟齬が生じにくくなるため、一読していただければと思います。
ファーストビューのサイズ
まずは、スマホ対応のLPのファーストビューの適正サイズについてです。
スマホのディスプレイサイズは機種によって異なりますが、statcounterが調査した「世界のモバイル画面解像度統計(*3)」のデータでは、2022年11月時点で360×800pxが9.98%ともっとも多いことがわかっています。
利用数の多い上位10種類の画像サイズをまとめると、横幅は360px~414px、縦幅は640px~915pxとなりました。
余白も考慮すると、ファーストビューのサイズは横幅340px~400pxほど、縦幅620px~900pxほどが適正と想定できます。
あくまでも目安として参考にし、市場に多く流通している端末のサイズを軸に考えると良いでしょう。
(*3)出典:Mobile Screen Resolution Stats Worldwide
画像サイズ
現在流通している多くのスマホには、高解像度ディスプレイが搭載されています。
高解像度ディスプレイは、従来のディスプレイと1ドットあたりの大きさが異なるため、等倍サイズの画像を表示すると画像の輪郭などがぼやけてしまいます。
そのため、画像サイズはページサイズの横幅の約2倍の解像度で作成する方法が一般的です。
先ほどのファーストビューの横幅340px~400pxの数値をもとにすると、画像サイズは680px~800pxほどが目安となります。
フォントサイズ・行間
LPのスマホ表示に適したフォントサイズ・行間は、タイトル・見出しで18px~24px、本文で14px~16px、行間が1.5em~1.6emが一般的です。
フォントサイズ・行間も、市場で流通している端末の画面サイズの傾向によって微調整が必要です。
余白
ただでさえ横幅の狭いスマホのディスプレイですが、画面の横幅ギリギリに文字が表示されるとバランスが悪いため、余白も空ける必要があります。
スマホLPの左右の余白は、20px前後空けるようにするのが主流となっています。
スマホ向けLPを制作する際のポイントまとめ
ここまでの内容をもとに、スマホ向けLPを制作する際のポイントを大きく3つにまとめました。
スマホユーザーの視点でストーリー構成を考える
スマホ向けに限らず、LP制作でもっとも大切なのは「ユーザー視点」であることです。
ユーザーがどのような課題を持ち、欲しい情報を見つけやすくするにはどのようなストーリー構成にすべきかを考えることが第一となります。
ユーザーにとってわかりやすいインターフェースはどう設計するべきかなど、ユーザー視点でLP設計を進めましょう。
広告などの流入経路と一致させる
ユーザーの利便性を第一に考え、安心してLPを閲覧してもらうには、LPの流入元の広告タイトルや広告文と内容を一致させることも重要です。
流入元と内容やテイストが違い過ぎると、違和感があり離脱につながってしまうため、ひとめで同じサイトだとわかるようにする必要があります。
例えば、コンバージョン地点が資料請求や申込みの場合、LPへ訪問したしたユーザーが「オーガニック検索(自然検索)」「リスティング広告」「ディスプレイ広告」など、どこから流入してきたかを検証して最適化するようにしましょう。
LP改善のサイクルをくり返し成果の最大化を目指す
LP運用では業界や取り扱う商材によってもアプローチは異なり、1つの正解が決まっているわけではないため、改善のサイクルが不可欠です。
はじめから完璧なスマホLPを作るというよりも、仮説・分析・検証・改善のサイクルを継続していく姿勢が大切です。
A/Bテスト、ヒートマップ、Googleアナリティクスなどの検証手法を用いて、LPの成果の最大化を目指しましょう。
関連記事:LPのABテストはなぜ重要?具体的なやり方や注意点とおすすめツール3選を紹介
まとめ
スマホ向けLP制作では、パソコン向けのLPデザインをそのまま使うのではなく、スマホユーザーの視点でデザインやストーリー構成を再構築していくことが大切です。
売れるLPには、デザイン・表現・機能面など制作上の共通点があるため、これらのポイントを押さえて改善のサイクルを継続することで、LPの成果の最大化を目指せるはずです。
なお、効果の高いLP運用を実現するには、Web集客のプロのサポートを受けることも検討すると良いでしょう。
弊社クロスバズでは、人の行動心理をもとに研究された”行動経済学”を取り入れたLP制作を得意としています。
LP制作から広告運用まで一貫してサポート可能ですので、社内でのLP運用に不安のある方はお気軽にお問い合わせください。
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/