手軽に利用できるグラフィックデザインツールの「Canva」。直感的な操作でさまざまなデザイン制作が可能であるため、「ランディングページもCanvaで作れないかな?」とお考えのWeb担当者の方も少なくないでしょう。
結論、Canvaのウェブサイト機能を使うことで、ランディングページは作成することができます。
この記事では、ランディングページをCanvaで作るメリット・デメリットと、作り方や公開の手順、テンプレート例を解説します。
関連記事:LP(ランディングページ)とは?ホームページとの違いやメリットについて解説
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
目次
Canvaでランディングページ(LP)は作れる?
結論からいうと、簡単なランディングページであればCanvaで作れます。完成したページは、無料ドメインを使用して公開することも可能です。
ただし、ランディングページ専用のテンプレートや作成機能はないため、「Webサイト」とカテゴリーされているデザインを使用し、ランディングページのように仕上げる必要があります。
そもそも、Canvaとは
Canvaは、オンラインで利用できるグラフィックデザインツールです。
画像・テキスト・イラストなどのさまざまなクリエイティブ素材を使用し、Webサイト・ランディングページのデザインやSNS投稿のほか、ポスター・フライヤー・名刺などの印刷物のデザイン制作が可能です。
Canvaの料金プラン
Canvaの料金プランとして、個人・チーム向けでは以下の4つのプランがあります。プランの主な内容は、以下の通りです。
| プラン名 | 料金(1名) | テンプレート | クリエイティブ素材 | クラウドストレージ | ドメイン | AIツール(利用回数に制限あり) |
|---|---|---|---|---|---|---|
| Canva無料 | 無料 | 200万点以上の無料テンプレート | 300万点以上 | 5GB | 5つの無料「my. canva.siteドメイン」 | 文章・デザイン生成ツール |
| Canvaプロ | 11,800円(年払い、一人あたり) | 無制限のプレミアムテンプレート | 1億点以上 | 1TB | 無制限 | 20ツール以上 |
| Canvaチームス | 15,000円(年払い、一人あたり) | 無制限のプレミアムテンプレート | 1億点以上 | 1TB | 無制限 | 20ツール以上、AI管理者コントロール |
| Canvaエンタープライズ | 要問合せ | 無制限のプレミアムテンプレート | 1億点以上 | 1TB | 無制限 | 20ツール以上、AI管理者コントロール、その他機能が充実 |
無料プランには基本的なデザイン制作のための機能が含まれており、ランディングページを公開するための無料ドメインが5つまで使用可能です。簡単なデザインで充分という方や、予算が限られている方に適しています。
Canvaの有料プランで利用できる機能
有料プランにすると、より高品質なテンプレートや素材にアクセスでき、AIマジック機能やブランドキットなど最新のツールも使用できるようになります。ランディングページを公開するためのドメイン数は無制限です。
特に、チーム向け・企業向けのプランでは、管理者機能・セキュリティ・サポートサービスが充実しており、大規模なプロジェクトや複数人での運用にも対応できます。
ランディングページ(LP)をCanvaで作るメリット
ランディングページをCanvaで作成することには、次のメリットがあります。
- 無料でLPの作成・公開までできる
- コーディング不要(ノーコード)で作れる
- 豊富なテンプレートを利用できる
- 有料プランでは1億点以上のクリエイティブ素材を利用できる
- 無料ドメインまたは独自ドメインでページを公開できる
- チームで共同編集できる
- 生成AI機能で、LPに必要な画像・動画・文章を自動作成できる
一つずつ見ていきましょう。
無料でLPの制作・公開までできる
Canvaのメリットの一つは、無料プランでもランディングページの制作から公開まで対応できる点です。多くのデザインツールの場合、ランディングページの公開に独自ドメインやサーバーの設定が必要ですが、Canvaでは無料で提供されるサブドメインを使用して簡単に公開できます。
無料プランでは基本的なテンプレートやデザイン機能が利用できるため、コストをかけずにランディングページを試したい個人や小規模事業者にも最適です。
コーディング不要(ノーコード)で作れる
Canvaの基本の操作方法は、ドラッグ&ドロップで要素を配置するものです。コーディング不要(ノーコード)で作れるため、デザインやプログラミングのスキルがない方でも使いやすい仕様となっています。
ランディングページのおおよその形が簡単に作れるため、プロトタイプ(試作品、モックアップ)として制作し、イメージ共有などにも活用できます。
ノーコードでランディングページを作る方法として、「ecforce」や「Shopify」を活用する方法もあります。
関連記事:ecforceを使ったLP作成方法まとめ!テンプレートやコーディングについても解説
関連記事:ShopifyでLPは作れる?LPの作り方やおすすめアプリを詳しく解説
豊富なテンプレートを利用できる
Canvaには豊富なテンプレートがあり、テンプレートをもとにカスタマイズするだけでランディングページ制作が可能です。
2025年2月時点で、無料プランでは200万点以上の無料テンプレート、有料プランではそれに加えて無制限のプレミアムテンプレートにアクセスできます。ただし、これにはランディングページ用以外のテンプレートも含みます。
有料プランでは1億点以上のクリエイティブ素材を利用できる
Canvaには、写真・動画・オーディオ・テキスト・イラスト・アイコン・グラフィックなど、多様なクリエイティブ素材がそろっています。
無料プランで300万点以上、有料プランでは1億点以上のクリエイティブ素材が利用可能できるため、組み合わせることで目をひくランディングページを目指せます。
チームで共同編集できる
ランディングページをCanvaで作るメリットとして、チームメンバーとリアルタイムで共同編集でき、ランディングページの制作作業をスムーズに進められる点も挙げられます。複数人が同時に編集できるため、デザイン担当、ライター、マーケティング担当者が役割分担しながら作業を進められ、効率的なコンテンツ作成を実現できます。
また、コメント機能を活用することで、デザインのフィードバックや修正依頼を簡単に伝えることができ、スピーディーな改善が可能です。
有料プランではアクセス権限の設定も細かく管理できるため、チーム内での情報共有やセキュリティ面でも安心です。
生成AI機能で、LPに必要な画像・動画・文章を自動作成できる
Canvaの生成AI機能を活用すると、ランディングページに必要な画像・動画・文章・キャッチコピーなどを自動作成できます。
具体的には、AIがキーワードをもとにランディングページ向けのキャッチコピーや説明文を生成し、デザインのトーンに合わせたビジュアルを自動で提案してくれます。これにより、デザインスキルやライティングの経験がなくても、短時間で完成度の高いランディングページを作成できます。
また、画像生成AI機能を使用することで、独自のビジュアルを簡単に作成でき、オリジナリティのあるLPデザインも目指せます。特に、マーケティング施策を素早く実行したい場合や、制作コストを抑えたい場合に便利です。
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
ランディングページ(LP)をCanvaで作るデメリット
Canvaにはメリットもある一方で、デメリットもあります。Canvaでランディングページを作成する際に考慮すべき、次の5つのデメリットと対策について解説します。
- 独自ドメインを使用する場合は有料プランへの移行が必要
- 問い合わせフォームの作成・埋め込みができない
- SEOが弱い傾向がある
- データが重く動作が遅くなりやすい
- Canva感・テンプレート感が出てしまう
- スマホ(モバイル)向けのレイアウトは調整が必要
独自ドメインを使用する場合は有料プランへの移行が必要
Canvaでは無料プランでもランディングページを公開できますが、独自ドメインを使用するには有料プランへのアップグレードが必要です。
無料プランではCanvaが提供するサブドメイン(例: mypage.canva.site)でLPを公開する形となるため、ブランドの統一感を持たせたり、SEOの効果を最大化したりするには独自ドメインの利用が必要です。
有料プランに移行すると、カスタムドメインを設定できるだけでなく、より高度なデザイン機能やマーケティングツールにもアクセスできるため、本格的なLP運用を検討している場合はアップグレードを視野に入れると良いでしょう。
関連記事:【初心者向け】LPのドメイン(URL)とは?おすすめの決め方や独自ドメインにすべきか等を解説!
問い合わせフォームの作成・埋め込みができない
問い合わせ・申込み・登録などを促すためのランディングページには、各種フォームの設置が不可欠です。
しかし、Canvaはデザインに特化したツールであり、フォームの作成・埋め込みのための機能がありません。
問い合わせフォームを連携するためには、別途用意したフォームページへのリンクをランディングページ上に設置する必要があります。
関連記事:ランディングページの成果を最大化!問い合わせフォームのポイントを徹底解説
SEOが弱い傾向がある
Canvaで制作したランディングページは、WordPressなど他のコンテンツ管理システム(CMS)と比較すると、SEO(検索エンジン最適化)が弱い傾向があるとされています。
SEO対策では、コンテンツの品質、内部・外部対策、ドメインパワー(検索エンジンからの信頼度)などの戦略を、適切に実行することが求められます。
Canvaはカスタマイズの余地が制限されていることから、ランディングページのSEO対策が難しいと考えられます。
解決策としては、Canvaで制作したランディングページをエクスポートし、一般的なCMSプラットフォーム(WordPress・Wixなど)にアップロードすることで、SEO効果を高められる可能性があります。
関連記事:【初心者向け】LP(ランディングページ)のSEO対策とは?1から10まで分かりやすく徹底解説
データが重く動作が遅くなりやすい
Canvaでランディングページを制作する際、デザインの作業が進行するにつれて素材のデータが重くなり、画面の表示速度が遅くなりやすいこともデメリットの一つでしょう。
対策として、デザイン要素を整理し不要な要素を削除することや、外部ツールを使用してデザインの一部を制作し、Canva内で統合するという方法もあります。また、万が一フリーズした時のために、定期的なバックアップをとることもおすすめします。
Canva感・テンプレート感が出てしまう
Canvaを使用したランディングページは、他の人のCanva制作物と似たデザインやスタイルになりやすく、独自性に欠けることがあります。特に、無料テンプレートを使用する場合、他のランディングページとの類似性が懸念されます。
オリジナリティのあるデザインにするためには、画像・テキスト・色・フォントなどをカスタマイズし、独自のブランディングを反映させることが重要です。
なお、デザインや機能面でより高品質なオリジナリティのあるランディングページを作るには、LP制作会社へ依頼することも検討すると良いでしょう。
スマホ(モバイル)向けのレイアウトは調整が必要
ランディングページ制作では、モバイルユーザーに適したレスポンシブデザインへの対応が求められます。
Canvaのテンプレートの多くは、スマホ(モバイル)向けのレイアウトにも対応していますが、細かな調整が求められるケースもあります。スマホでの表示に問題が生じないよう、慎重に調整を行うことが必要です。
Canvaを使ったランディングページ(LP)の作り方・手順
Canvaでのランディングページの作り方・手順をご紹介します。
- Canvaのアカウントを登録する
- ワイヤーフレームを作成する
- テンプレートを選択する
- デザインやテキストを編集する
- ランディングページを公開する
- Canvaのインサイト機能で公開後のパフォーマンスを確認する
詳細な操作方法についても、実際の画面キャプチャで解説していますので、参考にしてみてください。
手順1. ワイヤーフレームを作成する
Canvaでの作業の前に、ランディングページのワイヤーフレームを作成しましょう。ワイヤーフレームとは、Webページのデザインにおいて、レイアウトやコンテンツの位置を視覚的に示した設計図です。
構造や配置をシンプルな線図で示しておくことで、Canvaでの作業がスムーズになります。具体的なワイヤーフレームの作成方法については、こちらをあわせてご覧ください。
関連記事:LPのワイヤーフレームの作り方とは?作成手順や費用相場も解説
手順2. Canvaのアカウントを登録する
Canvaを使用するには、アカウントを登録する必要があります。Canva公式サイトの「登録」から、無料プランまたはCanva Proの無料トライアルに登録すると良いでしょう。
すでにアカウントをもっている場合は、ログインしましょう。
手順3. テンプレートを選択する
Canvaでのランディングページ制作方法として、デザインをゼロから考えるか、テンプレートをカスタマイズする方法の2つの進め方があります。
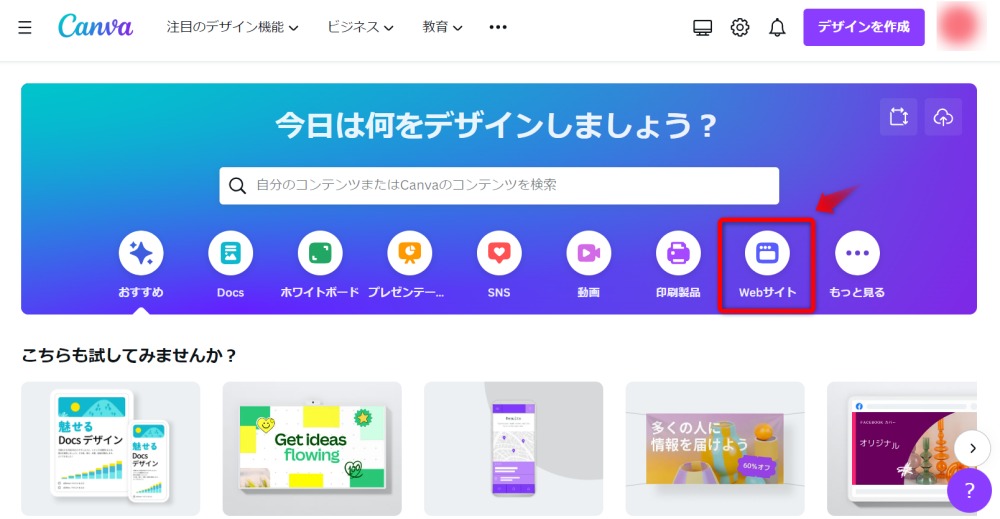
Canvaにはランディングページ専用のテンプレートはないため、ホーム画面で「Webサイト」デザインを選択しましょう。

さまざまな業界向けに、モダンで洗練されたデザインからシックなスタイル、トレンドのレイアウトまで、幅広いテンプレートが提供されています。
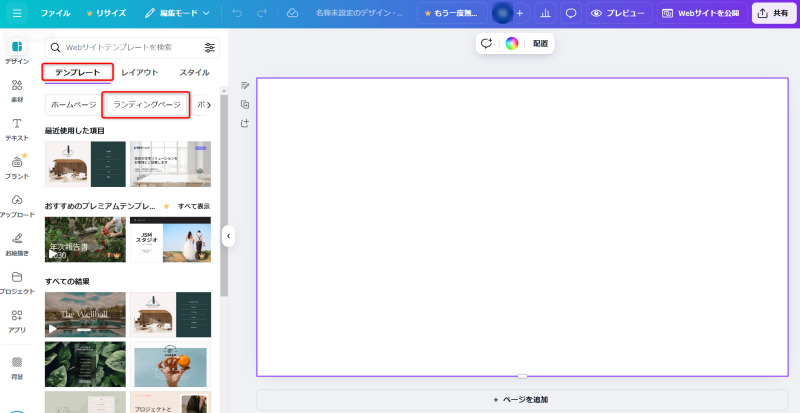
「テンプレート」タブをクリックし、「ランディングページ」を選択すると絞り込み検索できます。

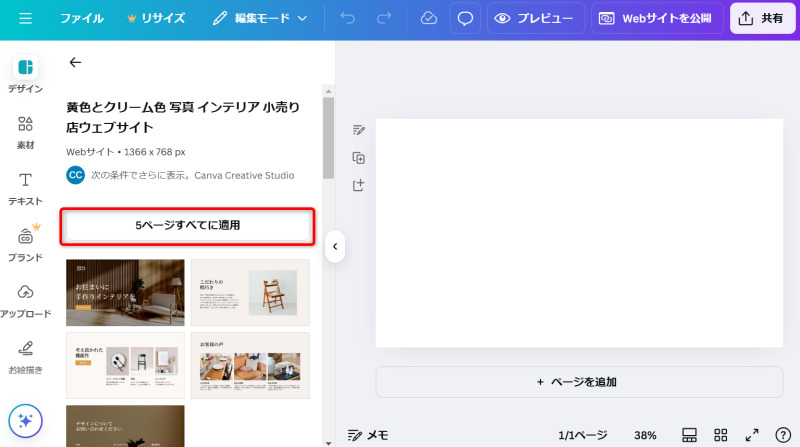
テンプレートを選択し、「適用」をクリックすると、右側のワークスペースに反映されます。

手順4. デザインやテキストを編集する
テンプレートに使用されている要素の、デザインやテキストを編集していきましょう。次の基本の4つの操作方法をご紹介します。
- 画像の変更方法
- ファーストビューのサイズ変更方法
- テキストの編集方法
- 配置の入れ替え方法
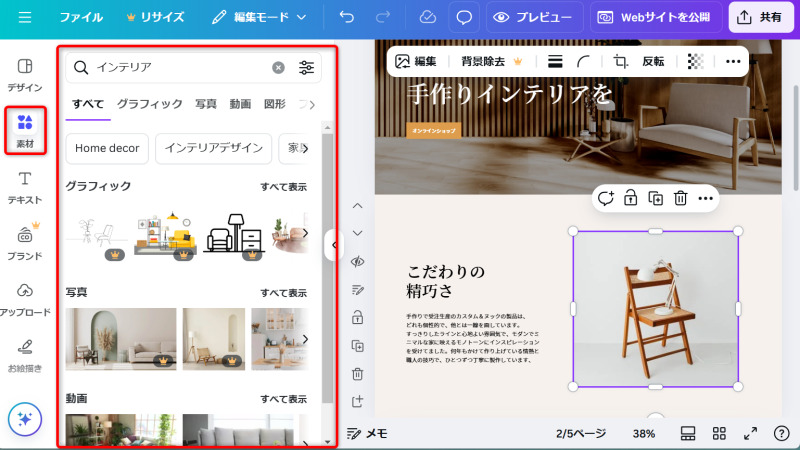
画像の変更方法
変更したい画像を指定し、左側のメニューの「素材」から以下のクリエイティブ素材を選択・変更します。
- 図形
- ボタン
- AI画像生成機能
- グラフィック
- ステッカー
- 写真
- 動画
- グラフ
- 表
- フレーム
- グリッド
- コレクション

画像等のデータはCanvaのライブラリから選択するか、独自の画像をアップロードして利用することも可能です。
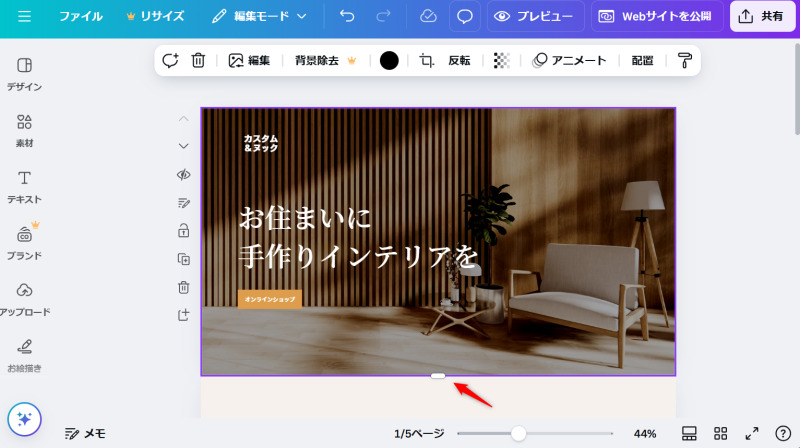
ファーストビューのサイズ変更方法
ファーストビューとは、ユーザーがページを訪れた際に最初に表示されるコンテンツやエリアを意味します。
ワークスペースの一番上のテンプレートがファーストビューの部分に該当するため、縦方向のサイズを変更するためには、サイズ変更マークを上下させることで大きさを変更できます。

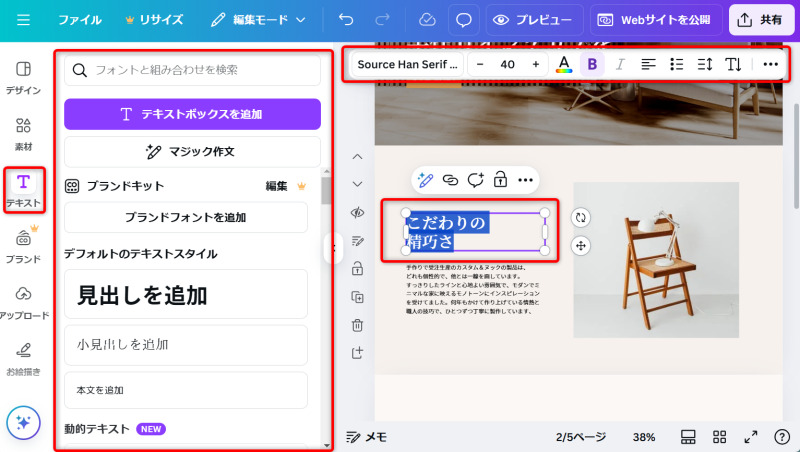
テキストの編集方法
編集したいタイトルや説明文などのテキストを選択し、左側のメニューの「テキスト」でスタイルを選択、画面上部のツールバーで詳細を設定しましょう。

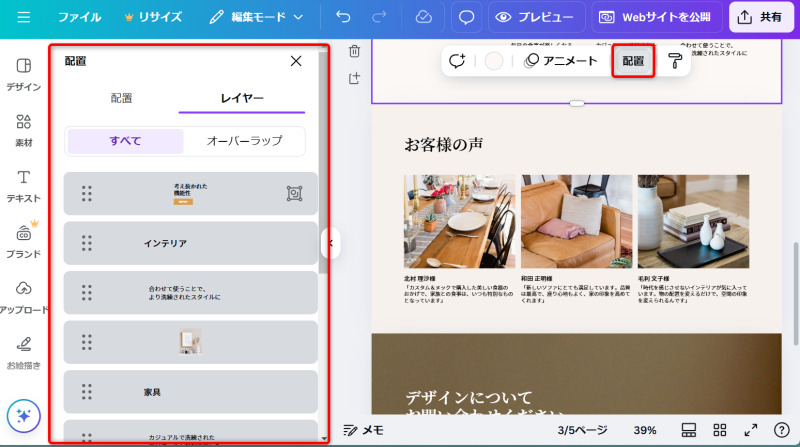
配置の入れ替え方法
Canvaでは、ランディングページ構成している各ブロックの配置を、ドラッグアンドドロップで入れ替えられます。画面上部のツールバーの「配置」で、ブロックの順序を変更しましょう。

この時、デザインの微調整を行う場合は、画面上の「プレビュー」ボタンからプレビューできます。
各デバイスの表示を確認するには、右上の「デスクトップアイコン」と「モバイルアイコン」で切り替えましょう。

手順5. ランディングページを公開する
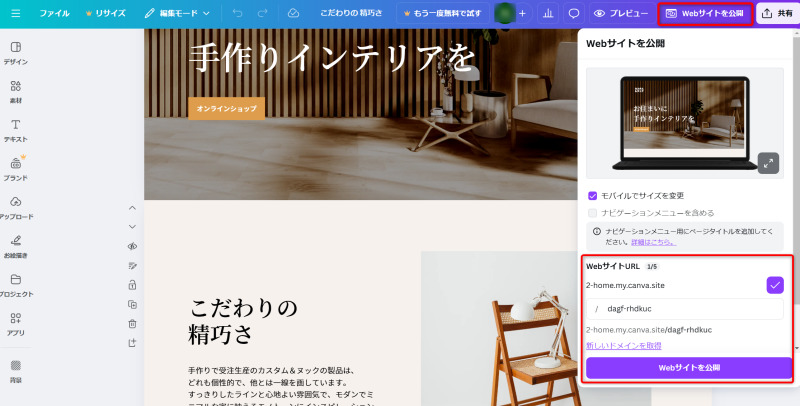
完成したランディングページは、画面右上の「Webサイトを公開」から公開できます。
無料ドメインを活用すると、設定完了後すぐにLPをオンラインで公開できます。他のドメインを使用したい場合は、「新しいドメインを取得」から、すでに所有しているドメインの接続、またはドメインの購入が可能です。

「WebサイトURL」の右側にある「鉛筆アイコン」をクリックすると、URLのスラッグを設定できます。ブランド名を設定することや、LPの内容を表す名前にすることも可能です。(例:my.canva.site/interior-lp/)
その他、「公開設定」から、サイト説明・パスワード保護・検索エンジンでの表示・リンクプレビューの設定を行い、「公開」をクリックするとランディングページが公開されます。
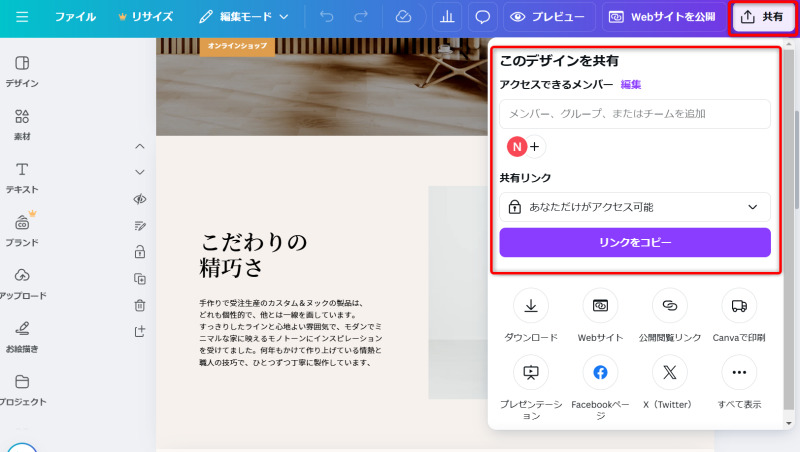
また、共有リンクを発行することで、ターゲット層やチームメンバーに簡単にページを届けられます。特に、SNSやメールマーケティングなどでLPを拡散したい場合、リンクを活用することでスムーズに情報を共有することが可能です。

インターネット上に公開せず、データ(PDF・JPG・PNGなど)で保存したい場合も、右上の「共有」ボタンからダウンロードできます。
手順6. Canvaのインサイト機能で公開後のパフォーマンスを確認する
ランディングページを公開した後は、Canvaのインサイト機能を活用してパフォーマンスを分析しましょう。インサイト機能では、ページの閲覧数や訪問者の行動データを把握し、ランディングページの効果を可視化できます。
具体的には、下記のデータを確認できます。
- アクセス数
- 国別の閲覧数
- デバイス別の閲覧数
- トラフィックソース
- サイトのリンクのクリック数
なお、リンクのクリック数は、実際の訪問者によるクリックのみカウントされ、デザインの所有者やコラボレーターがCanvaエディター内でクリックした場合はデータに反映されません。
また、Canvaのインサイト機能ではクリック率や滞在時間は取得できないため、より詳細なデータを分析したい場合は、外部のツールを活用するか、専門のLP制作会社に相談すると良いでしょう。定期的にデータを見直し、改善を重ねることで、ランディングページの効果を最大限に高めることができます。
【業界・分野別】Canvaで使えるLPテンプレート例
ランディングページ(LP)は、業界や分野によって求められるデザインや要素が異なります。Canvaのテンプレートを活用することで、各業界に最適なLPを効率的に作成できます。
ここでは、Canvaで使えるLPテンプレート例として、以下の業界・分野向けのテンプレートをピックアップしてご紹介します。
- インテリア
- 金融・コンサルティング
- 不動産
- フィットネス
- ファッション、アパレル
- DtoC(メーカー直販)
インテリア
インテリア業界のLPでは、視覚的な美しさが重要です。洗練されたデザインと高品質な画像を活用し、商品や空間の魅力を最大限に引き出すことが求められます。
また、家具や雑貨のコーディネートの提案を盛り込むと、イメージが湧きやすくなり、購入意欲の向上につながります。
例えば、こちらのランディングページのテンプレートは、ナチュラルな雰囲気の画像を各所に配置したレイアウトが特徴で、洗練されたデザインを演出しています。また、視線誘導も考慮されており、商品や空間の魅力を自然に伝えています。
金融・コンサルティング
金融・コンサルティング業界のランディングページでは、信頼性と専門性を重視したデザインが求められます。
シンプルで落ち着いた色合いを基調にし、明確な情報を整理して伝えることがポイントです。顧客の不安を解消するためには、「無料相談」「成功事例」「顧客の声」などの要素を組み込み、信頼感を高めると効果的です。
このテンプレートは、ネイビーとホワイトを基調とした落ち着いたカラーリングで構成され、安心感を与えるデザインが特徴的です。契約者数や携わったプロジェクト数などを数値で伝え、印象に残りやすい工夫もされています。
関連記事:税理士事務所がLP(ランディングページ)を制作するメリットや他社のLP事例を紹介
不動産
不動産業界のランディングページでは、物件の魅力を直感的に伝えるデザインが重要になります。広々としたレイアウトで、物件の写真を大きく配置し、視覚的なインパクトを与えると効果的です。
さらに、昨今浸透している機能である「VR内覧」や「動画コンテンツ」を盛り込むことで、よりリアルな体験を提供し、成約率の向上につなげられるでしょう。
Canvaの不動産サービスのテンプレートでは、物件写真をファーストビューに配置し、視覚的な訴求力を高めています。シンプルなアイコンとテキストの組み合わせにより、必要な情報がわかりやすく整理されています。
食品・フード
食品・フード業界のランディングページでは、商品の魅力を視覚的に伝え、食欲を刺激するデザインがポイントです。鮮やかなカラーや高品質な写真を活用し、食材の新鮮さや調理後の美味しさを引き立てるレイアウトを採用すると効果的です。
このテンプレートは、鮮やかなビジュアルと短いキャッチコピーが特徴的で、フレッシュさとブランドの歴史を直感的に伝えています。ファーストビューの直下に商品のこだわりや画像を配置し、品質や美味しさのポイントを分かりやすくアピールしています。
関連記事:【必見】食品・お菓子のLPで売上を拡大させる11個の極意
フィットネス
フィットネス業界のランディングページでは、エネルギッシュでアクティブなデザインが求められます。トレーニングプランや成果をビジュアルで伝え、活気のある印象を与えると効果的です。
このテンプレートは、ファーストビューに動画を設置し、力強いキャッチコピーと大胆なレイアウトで、エネルギッシュな雰囲気を演出しています。クラスの詳細やお客様の声を掲載するなど、安心感を高めて申し込みにつなげる工夫が見られます。
関連記事:スポーツやフィットネス系のLP制作のコツとは?デザイン事例や効果的な活用法
ファッション、アパレル
ファッション・アパレル業界のランディングページでは、ブランドの世界観を伝えるデザインを意識すると良いでしょう。ビジュアルを活かし、洗練されたフォントやスタイリッシュなレイアウトを活用することで、ブランドの魅力を際立たせることができます。
このテンプレートは、柔らかく上品なデザインが特徴で、ブランドの洗練された雰囲気を強調しています。ファーストビューの直下にブランドストーリーを嘉一し、製品へのこだわりやコンセプトを効果的に伝えています。
関連記事:アパレル・ファッション業界のLP制作のポイント!LPデザインの特徴も解説
DtoC(メーカー直販)
DtoC(メーカー直販)のランディングページでは、ブランドストーリーや商品の独自性を強調することが重要です。「開発の背景」「こだわりの素材」などのストーリーを掲載し、ユーザーに共感を持たせることで、購入率の向上につながります。
Canvaの小売製品向けのテンプレートでは、製品を使用しているイメージを冒頭に置き、その後に機能や製品サイズの紹介が続きます。CTAボタンも明確に配置され、ユーザーの行動を促しやすいレイアウトとなっています。
まとめ
Canvaにはランディングページ専用のテンプレートはないため、「Webサイト」とカテゴリーされているデザインを使用し、ランディングページのように仕上げる必要があります。
Canvaによるランディングページ制作にはメリットもありますが、機能・品質・SEO・作業面でのデメリットがある点には注意しましょう。
高品質でオリジナリティのあるLP制作なら、クロスバズの“バズLP”をご活用ください。LP制作だけでなく、マーケティング戦略の段階からサポートが可能です。
無料お見積りを受け付けておりますので、詳細については下記をご覧いただくか、お気軽にお問い合わせください。
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
人気の記事 POPULAR
関連記事 RELATED

弁護士事務所がLPを制作するメリットや制作時のポイントを事例付きで紹介

ゲームのLPとは?作成方法や役割を紹介

コーチングのLPで集客するための構成やデザイン例、制作方法を解説

ランディングページ(LP)制作代行会社の選び方とは?メリットや費用相場も紹介

漫画LPとは?通常のランディングページとの違いや効果、作り方を解説

占いのLPの役割とは?占い系LPデザイン4選と集客力を高めるポイント!

【初心者向け】男性向けLP(ランディングページ)の制作で意識すべき7つのこと

車販売のランディングページ制作で絶対に知っておきたいポイント7選