
LPのCVボタン(コンバージョンボタン)は、ユーザーに問い合わせや商品購入などのアクションを促すためのボタンです。
成果につながるLPのCVボタンのデザインにするためには、押さえておくべきポイントがあります。
この記事では、LPのCVボタンデザインの7つの要素とデザイン考案のポイント、具体的な手法・作り方、参考事例について解説します。
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
目次
LPのCVボタン(CTAボタン)とは
LPのCVボタン(コンバージョンボタン)とは、LPに訪れたユーザーに対して「問い合わせ」「資料請求」「商品購入」といった特定のアクションを促すためのボタンです。CTAボタン(コール・トゥ・アクションボタン)とも呼ばれます。
CVボタンは主に購入・予約・会員登録などの目的で使用されます。
例えば、ホテルの予約サイトでは「予約する」、動画配信サービスでは「視聴する」「会員登録する」といった、具体的なアクションを示すボタンがCVボタンとなります。
LPのCVボタンデザインの7つの要素
LPのCVボタンデザインは、大きく7つの要素に分解できます。デザインを考える際の基礎的な部分ですので、一つずつ確認していきましょう。
形
LPのCVボタンの形には、主に四角・角丸・円形の3つの種類があります。
【四角】
四角のボタンはシャープな印象で、「信頼性」「堅実」「安心」といったイメージを与えやすいという特徴があります。
【角丸】
角丸のボタンは自然な形状で、見た人に親しみやすさを感じさせます。UX Movementの調査によると、CTAボタンの角を丸くすることで視覚的に目を引く効果があり、ユーザーの注目を集めるやすいという研究もあります。

【円形】
円形のボタンは、主にLP画面内の固定ボタンとして使用されます。テキストを表示するほどのスペースはないため、シンプルなアイコンでボタンの意味を表現することが多いです。
サイズ
ボタンのサイズは小さすぎず・大きすぎずのバランスを意識し、パソコン・スマートフォンの両画面で適切に表示されるように設定する必要があります。
特にスマートフォンは画面が小さいため、ボタンサイズの調整が欠かせません。実際のLPのスマートフォン表示でのボタンサイズの傾向を見ると、メインボタンは縦幅44px~47pxほど、サブボタンは縦幅34px~38pxほどが一般的です。
なお、AppleのUIガイドラインでは、すべてのコントロールに対して最小タップ可能領域を44px以上確保することを推奨しています。
配色
LPのCVボタンは、色の選択によって印象が大きく変化します。商品やブランドとしてユーザーに与えたい印象や、コーポレートカラーにあった色を選ぶことが大切です。
色には心理的な影響があるとされ、赤や暖色系は「活発」「力強さ」「熱い」といったイメージがあります。実際に食品関連のECサイトでは、食欲を刺激する赤やオレンジのCVボタンが多く用いられています。
青系は「さわやか」「冷たい」などの印象を与え、堅実性が求められるビジネスサイトや、知的で爽やかな印象を求める求人サイトなどに適しています。
また、LPのCVボタンはユーザーの目を引き、アクションを促すために目立たせる必要があります。ボタンは背景色と同化しないように、色の対比も意識しましょう。
ラベリング
LPのCVボタン内のテキストを「ラベリング」と呼び、ユーザーにボタンの役割を説明する重要な要素です。
例えば下記ボタンでは、「お問い合わせ」という文言の代わりに「広告運用を相談する」と記述することで、ユーザーにクリックすると次に何ができるかを明確に示しています。これにより、ボタンをクリックすることへの不安を軽減できます。

マイクロコピー
マイクロコピーはCVボタン周りのテキストであり、ラベリングの内容を補足したりクリックを後押ししたりする目的で使用されます。
上記のCVボタンの例では、右側の「お問い合わせはこちら」のラベリングのみでは、何のお問い合わせボタンかが分かりにくいです。左側に「宅建士・FPの両資格保有者が対応」というマイクロコピーがあることで、権威性や信頼性を示し、ボタンクリックを促す効果が期待できます。
なお、詳細に説明しすぎてもユーザーの利便性を損ねるため、マイクロコピーは複雑にせず、シンプルかつ明快に伝えることが大切です。
テキストのフォント
LPのCVボタンの視認性向上のために、テキストのフォントを工夫することもポイントです。
具体的には、文字を太くすることや、ボタンの色に対照的な文字色を選ぶこと、目を引くフォントを採用するといった方法があります。
アイコン
CVボタンのデザインとして、テキストだけでなくアイコンを組み合わせるケースもあります。アイコンを追加することで、ボタンの目的を直感的に理解しやすくなります。
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
LPのCVボタンデザインを考える際のポイント
LPのCVボタンデザインを考える際には、次の4つのポイントを意識すると成果につながりやすくなります。
一般的なLPボタンデザインから大きく変更しない
CVボタンのデザインでは、オリジナリティを演出することも大切ですが、一般的なLPボタンデザインから大きく逸脱しないことも重要です。
デザインがあまりにも異なると、ボタンと認識しにくくなり、コンバージョン率に影響を及ぼす恐れがあるため、慎重にデザインを考える必要があります。
ボタンの位置・配置にもこだわる
CVボタンは、LP内のどこに設置するかも大切です。ユーザーに探す手間をとらせないように自然な位置に設置することや、心理導線に沿った位置に設置しましょう。
一般的なCVボタンの配置場所は、以下の3箇所です。
- ファーストビュー
- コンテンツ内
- コンテンツの末尾
ユーザーがLPに訪れて最初に目にするファーストビューには、CVボタンを必ず設置しましょう。ページ上部または下部に固定で設置し、常に表示させる方法も有用です。
縦長のLPの場合は、コンテンツの中間地点にもいくつかのCVボタンを設置すると良いでしょう。また、最終的なユーザーのアクションを後押しするために、商品やサービスの紹介の後に配置することもおすすめです。
ユーザーの利用環境にあわせてデザインを調整する
ターゲットユーザーの利用環境にあわせて、デザインを調整することもポイントです。
例えば、若年層向けにはSNSやアプリのトレンドにあわせたデザインを採用し、スマートフォンでの閲覧が多いことも想定されるため、ボタンのサイズや配置も調整しましょう。
ビジネス向けであれば、パソコン向けのボタンデザインを中心に設計し、見やすさ・分かりやすさを意識すると良いでしょう。
関連記事:LPのレイアウト作成で知っておきたいポイントは?デザインのコツを詳しく解説
テスト・検証をくり返し改善する
LPのCVボタンデザインの答えは一つではないため、A/Bテストなどの検証方法を用いて、効果を確認することが重要です。
ボタンの色・サイズ・マイクロコピーなどを個別に変更し、コンバージョン率(CVR)を評価しながらくり返し改善につなげましょう。
関連記事:LPのABテストはなぜ重要?具体的なやり方や注意点とおすすめツール3選を紹介
LPのCVボタンデザインの具体的な手法
LPのCVボタンデザインの具体的な3つの手法をご紹介します。自身でコーディングを行わない方でも、手法や手順を理解しておくことで、デザイナーや外注先への伝え方やイメージの擦りあわせがしやすくなるため、ぜひご一読ください。
マウスオーバー(ホバーアクション)
マウスオーバー(ホバーアクション)は、カーソルをボタン上に移動させたときに、ボタンが反応して「押せる」ことが明確に分かる効果(エフェクト)です。メリットは、押せるボタンであると明確に分かるため、クリックへの意欲を高められる点です。
【デザイン例】
マウスオーバー時にボタンが白抜きに変わるシンプルなCVボタンの例です。
アニメーションの追加
縦長のLPでユーザーがCVボタンを見逃してしまわないよう、ボタンに軽いアニメーションを追加する方法もあります。ただし、過剰なアニメーションはボタンの存在感を強調しすぎてLPの品質を下げる恐れがあります。アニメーションは派手すぎず、スクロール時にほんのり動く程度に抑えると良いでしょう。
【デザイン例】
常時、バブルのアニメーションが動作するボタンデザイン例です。
フラットデザイン・立体デザイン
LPのCVボタンのフラットデザインは、影や浮き彫りなどの立体効果をもたない、シンプルで平坦な外観のデザインです。デザインを設計しやすく、LP全体との調和もとりやすいというメリットがあります。
【デザイン例】

CVボタンの立体デザインは、立体的で影や反射など3D効果をもつデザインです。リアルな質感で、押せるボタンであると認識しやすい点がメリットです。
【デザイン例】

LPのCVボタンデザインの作り方・実装方法
マウスオーバーのデザイン例としてご紹介したボタンのボタンのデザイン例のコードは、以下の通りです。ここでは、HTML、CSS、JavaScriptを使用して実装しています。
【実装イメージ】 マウスオーバー時にボタンが白抜きに変わるデザイン
【HTML記述例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>マウスオーバーボタン</title>
<style>
/* 通常のボタンスタイル */
.button {
background-color: #3498db; /* 通常の背景色 */
color: #ffffff; /* 通常のテキスト色 */
padding: 10px 20px; /* パディング */
border: none; /* ボーダーなし */
border-radius: 5px; /* 角丸 */
cursor: pointer; /* マウスカーソルをポインターに変更 */
transition: background-color 0.3s ease, color 0.3s ease, border 0.3s ease; /* アニメーションの設定 */
}
/* マウスオーバー時のボタンスタイル */
.button:hover {
background-color: #ffffff; /* マウスオーバー時の背景色(白) */
color: #3498db; /* マウスオーバー時のテキスト色(青) */
border: 2px solid #3498db; /* マウスオーバー時のボーダー(青) */
}
</style>
</head>
<body>
<button class="button">マウスを重ねてみてください</button>
</body>
</html>
HTMLとCSSのページを分けて記述することも可能です。
LPのCVボタンデザインの参考事例
LPのCVボタンデザインの参考事例を4つご紹介します。気になるデザインがあれば、ヒントにしてみてください。
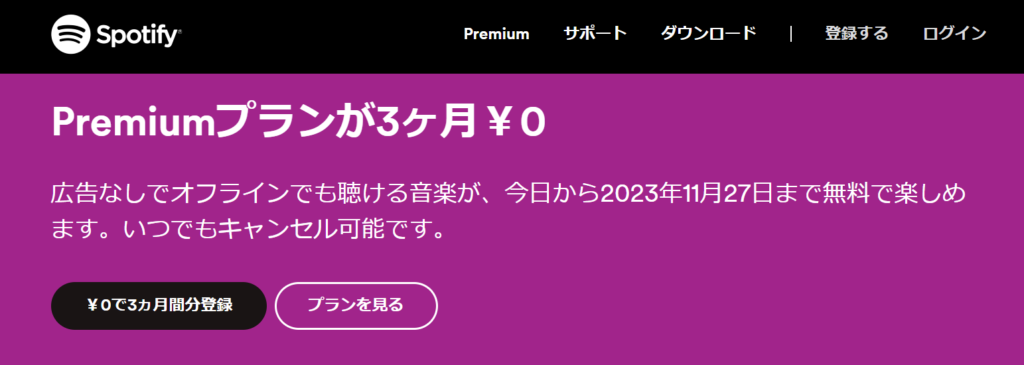
ボタンのラベリング・配色で参考になる事例|Spotify Premium

SpotifyプレミアムのLPのCVボタンは、シンプルなラベリングと、ボタンごとに異なるデザインが特徴的です。
「¥0で3ヵ月間分無料」「プランを見る」のラベリングによって、クリックしたあとのアクションが明確に分かります。
特に、サブスクリプション登録のためのCVボタンは背景色を変えて強調しており、自然と選ばれやすい工夫が参考になります。
ボタンの形状は、角の取れた丸いデザインが採用されています。色調は、通常のSpotifyのLPはブラックとグリーンであるのに対し、プレミアムプランでは高級感・特別感のあるブラックとパープルに変更されています。
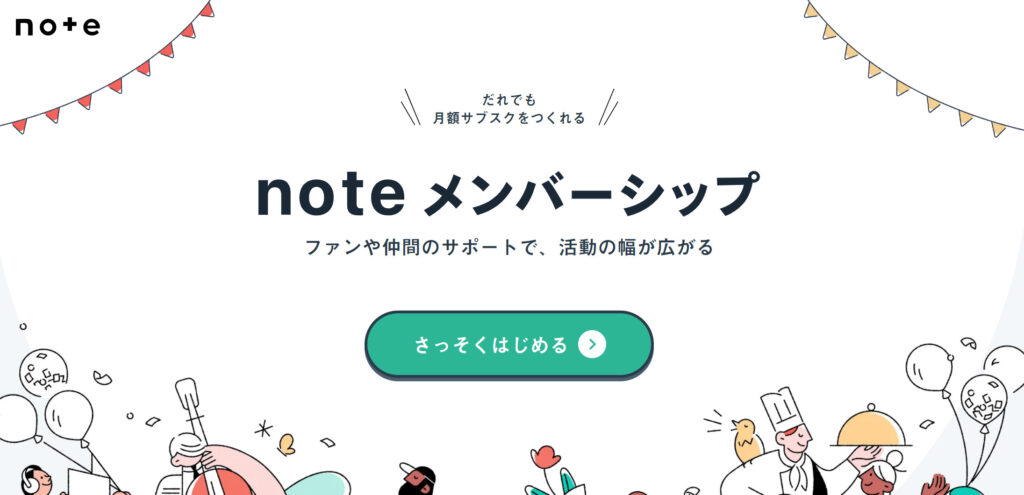
ボタンのマウスオーバー・ホバーアクションで参考になる事例|note メンバーシップ

note メンバーシップのLPのCVボタンは、マウスオーバー(ホバーアクション)の事例として参考になるでしょう。
LPのファーストビューに大きめのCVボタンが設置されており、カーソルを運ぶとボタンを押下したエフェクトが動作します。マウスオーバーによって色調も少し暗くなり、押せるボタンだと明確に分かります。
同LPは全体的に、スクロールに応じてコンテンツが表示されるなど、シンプルなアニメーションが多く使用されており、単調な印象ではなく、少し動きが加わることでスクロールを促進していると考えられます。
ボタンの形・マイクロコピーで参考になる事例|体感すまいフェア

体感すまいフェアのLPは、ボタンの形・マイクロコピーで参考になる事例です。
立体型のボタンは、LP全体のナチュラルなテイストや、家族向けの楽しくあたたかみのある雰囲気とあわせたオリジナルのボタンデザインとなっています。
「Web査定依頼をする」のボタンにカーソルをあわせると、ボタンが上に伸びて大きくなるエフェクトが採用されています。また、マウスオーバーで「CLICK!」のマイクロコピーが出現します。
ボタンの形状やコピーも工夫され、簡単な動きも実装されていますが、過剰になりすぎない絶妙なバランスが参考になります。楽しい雰囲気も演出しつつ、信頼性・安心感を与えるLPのボタンデザインといえるでしょう。
ボタンのアイコンで参考になる事例|トラリス

トラリスのLPでは、ファーストビューに大きなCVボタンが2つ設置されており、ラベリングとマイクロコピーの他に、アイコンが表示されているのが特徴的です。
アイコンがない場合よりも、堅さが軽減されて親近感がわきやすい効果が期待できます。また、ボタンの文言を読まなくても、アイコンでおおまかな意味を理解できるため、アクションにつながりやすいと考えられます。
まとめ
LPのCVボタン(CTAボタン)は、ユーザーのクリック・アクションを促すための重要な要素です。
成果につながるLPのCVボタンのデザインにするためには、「一般的なLPボタンデザインから大きく変更しない」「ボタンの位置・配置にこだわる」「ユーザーの利用環境にあわせてデザインを調整する」「テスト・検証をくり返し改善する」の4点を意識すると良いでしょう。
ご紹介した手法や事例を参考に、効果的なボタンデザインを考える際のヒントにしていただけると幸いです。
クロスバズの“バズLP”では、成果につながるランディングページ制作サービスをご提供しております。徹底した競合分析・ユーザー分析を行い、売れるセールスストーリーを反映したデザイン制作に注力しています。
現状の課題のご相談など、情報収集の段階からでも構いませんので、ぜひお気軽にお問い合わせください。
LP制作に「売れる戦略」はありますか?
多くのLP制作会社は「納品すること」を目的にしがち。 しかし、本来のLPの目的は、サービスや商品を「売ること」です。
「デザインは良いけど、成約率が低い…」
「流入はあるのに、CVに繋がらない…」
「競合他社と比べて、成果が出てない…」
そんなお悩みの原因は「戦略不足」かもしれません。
本気で成果を出すなら
売れるセールスストーリー設計と行動経済学に基づいた心理設計にフォーカスする「バズLP」がおすすめです。
綿密な分析と設計をもとに、
お客様が「欲しい!」と感じるストーリーを描き最も響く形でLPに落とし込みます。
売上・集客に真剣に向き合いたい経営者・マーケティング担当者様は、まずは一度サービス詳細をご覧ください。

\戦略的に「売れる」LPを構築します/
人気の記事 POPULAR
関連記事 RELATED

ウェブサイトの集客支援とは?集客できない理由や集客を成功させるポイント

整体院・整骨院のLPとは?作成手順やメリットを解説

記事LPのデザイン事例一覧とデザインで気をつけるべきことを紹介

ランディングページの成果を最大化!問い合わせフォームのポイントを徹底解説

ランディングページ(LP)制作代行会社の選び方とは?メリットや費用相場も紹介

車販売のランディングページ制作で絶対に知っておきたいポイント7選

【目的別】おすすめのLPO代行会社20選|選び方や費用相場も解説

保険会社がLPを作成するメリットとは?費用相場や作成ポイントも解説